
Rue Gilt Groupe
Store Manager
BACKGROUND
RueLaLa and Gilt are flash-sale, e-commerce platforms offering designer brands at discounted prices. Both Rue and Gilt launch hundreds of curated boutiques each day, each of which contain a hand-picked selection of products. Store Manager is our internal tool that houses on site product data prior to boutique launch. The existing process for assigning products to categories was cumbersome, causing employees who were responsible for creating boutiques to unknowingly classify products inaccurately. Store Manager's inefficiency translated into a poor category browsing experience for customers as well. My team redesigned the process by which products were assigned to categories within Store Manager.
ROLE
I designed the UX, conducted user research, and wrote and moderated two user testing sessions. I owned this project from concept to launch, under the guidance of my design mentor, Jennifer Conner, and my product manager, Amy Rabe.
RESULTS
Instances of inaccurate product data were halved - from 4% to 2% - or roughly 100,000 products.
The Problem
Store Manager's interface creates a bilateral issue - a difficult experience for employees and a confusing browsing experience for customers.
Each day, a boutique producer has to manually verify product data for thousands of products using Store Manager. A lack of established product hierarchy (i.e. Women > Clothing > Shirts) within the tool led to products accidentally being assigned to incorrect categories, confusing customers as they browsed boutiques on site.

The Solution
A new interface within Store Manager specifically for verifying and managing categories, allowing users to save time and reduce on-site errors.
My team set out to redesign the process of how boutique producers assign categories to products with a new interface, in an effort to prevent inaccurate product data from surfacing on site.
Our goals for the project included:
Rework the site hierarchy to better reflect customer expectations and industry standards
Provide an easy way for boutique producers to flag errors
Decrease time spent checking categories
Reduce quantity of inaccurate categories
Create a new flow for reassigning products to categories
Brainstorming
In collaboration with our engineering team, we conducted an initial brainstorm for how a new tool could take shape. We came up with a few options based on the agreed-upon scope, and my co-designer and I put together some rough prototypes. Due to a particularly complicated legacy data structure, we had some limitations for our approach. We decided to build an entirely new section of Store Manager rather than rework the pages that already existed.
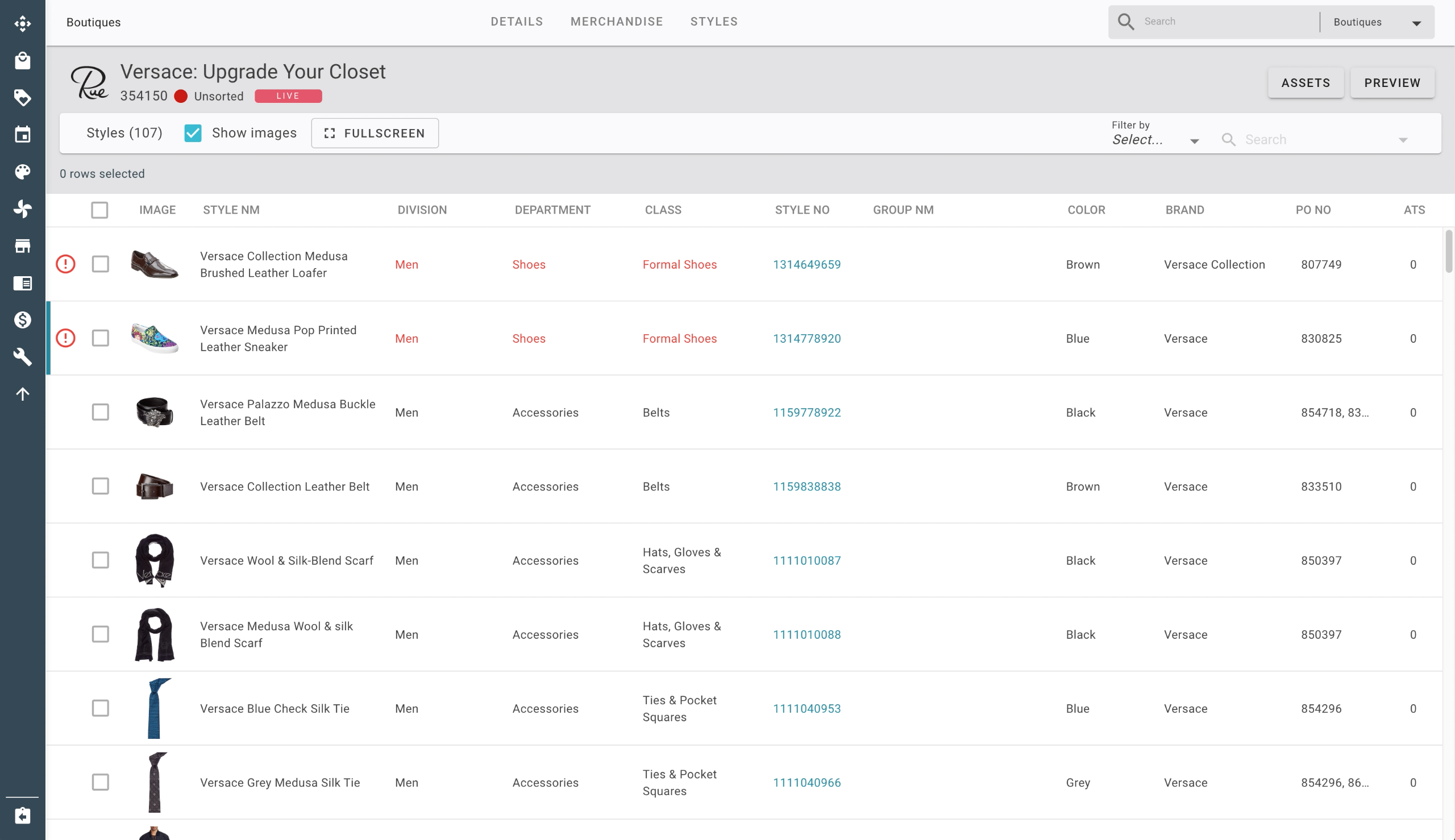
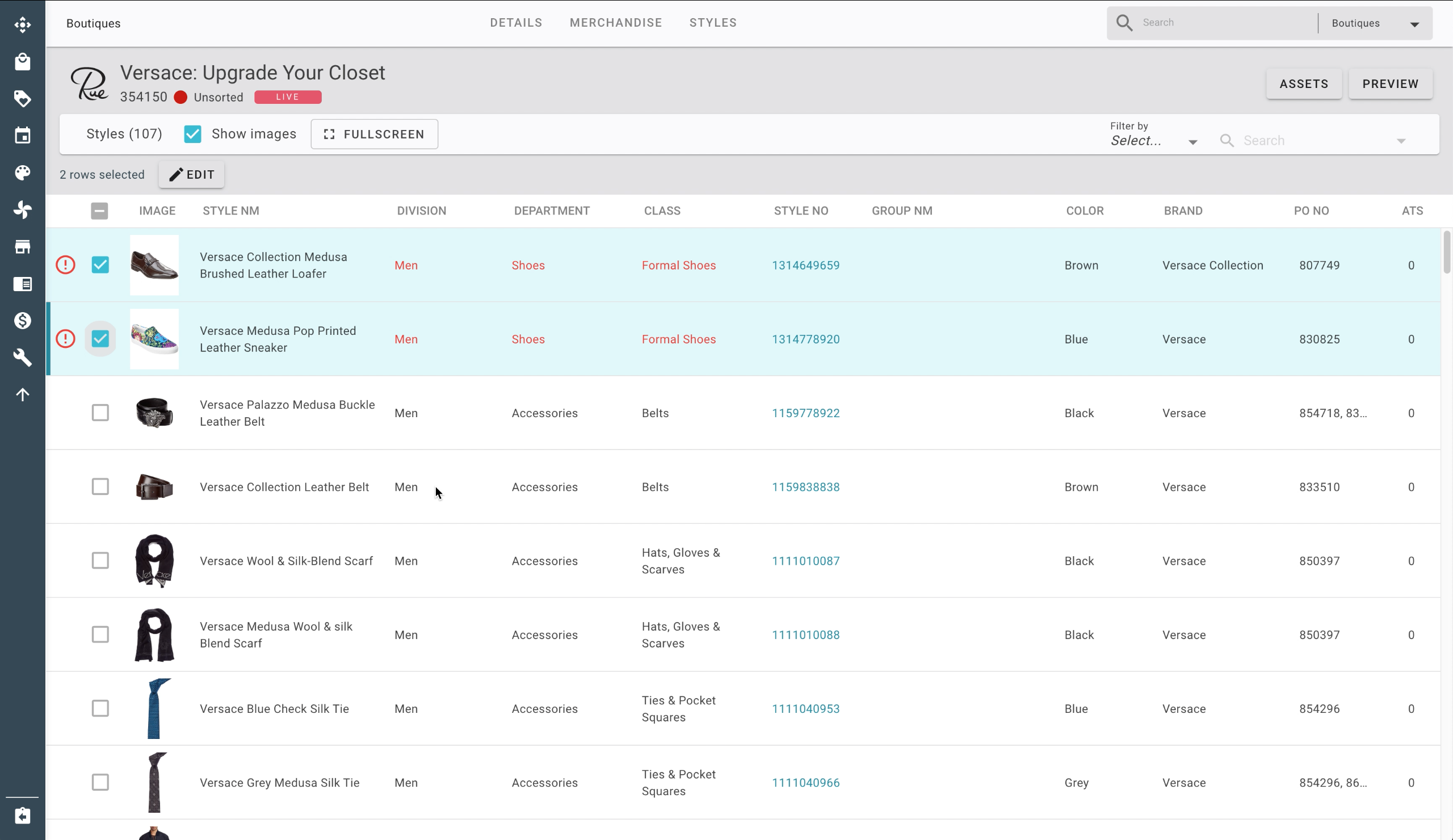
A large part of the solution was to surface products that didn't align with the established categories on site to the top of the data table. Then, boutique producers wouldn't have to hunt for them while quickly scanning.


User Interviews
We scheduled several interviews with our key user group, boutique producers, in order to understand their pain points and generate some ideas for what features would be essential to improving Store Manager. We structured the interviews around understanding their current workflow.
The conversations yielded a few key themes:
1. Boutique producers have difficulty identifying errors with product categories by eye
2. The process of reviewing boutiques takes an extensive amount of time, especially for boutiques containing thousands of products.
3. Boutique producers, depending on which categories he/she works on (i.e. Men's Clothing, Women's Shoes) do not have a standard product hierarchy to refer to when assigning categories. Often the product hierarchies vary from team to team.
4. No two individuals had the same process. Each person displayed a different workaround for various usability issues.
Tree Testing
In tandem with building the new Store Manager interface, we were also tasked with building a loose structure for the new site hierarchy. After some competitive analysis of other e-commerce sites, we pieced together an inital site hierarchy and tested it.
In order to get customer feedback on what items might fall into categories most naturally, I conducted two rounds of testing with a group of random participants, as well as a group of 150 Rue La La customers. Tree testing gave the team some data on where customers might expect to find certain items, informing our next iteration of the site hierarchy.

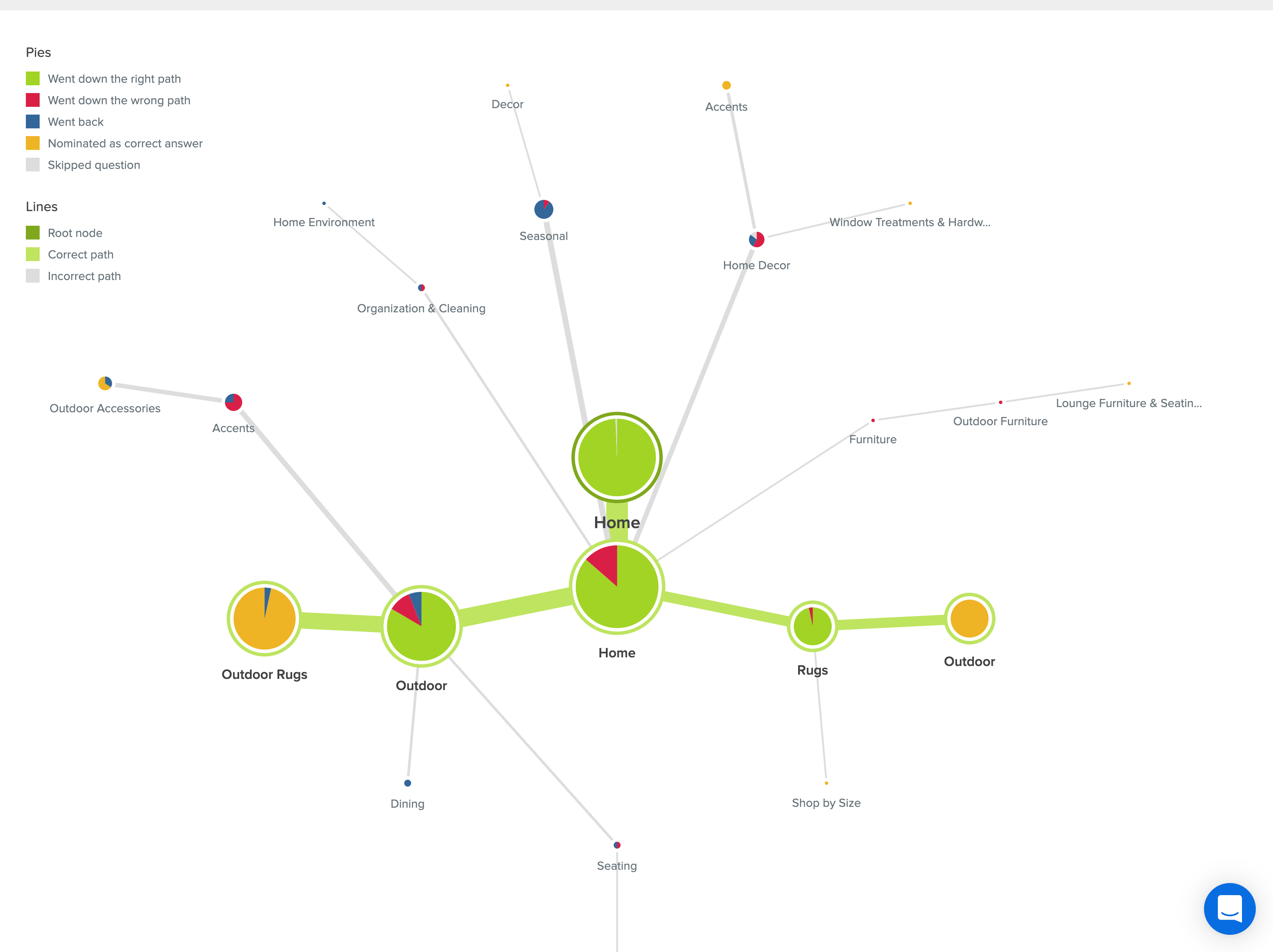
A treemap showing results for question: "Where would you go to look for a rug for your patio?"
Correct answers are the paths Home > Outdoor > Outdoor Rugs or Home > Rugs > Outdoor.
First Iteration
To move away from the legacy data structure that the rest of Store Manager had been originally built on, the engineers decided to use React to develop the new page. I used the Material Design System to design the interface components, mirroring the original color palette of the existing Store Manager interface: whites, aquas, and greys.
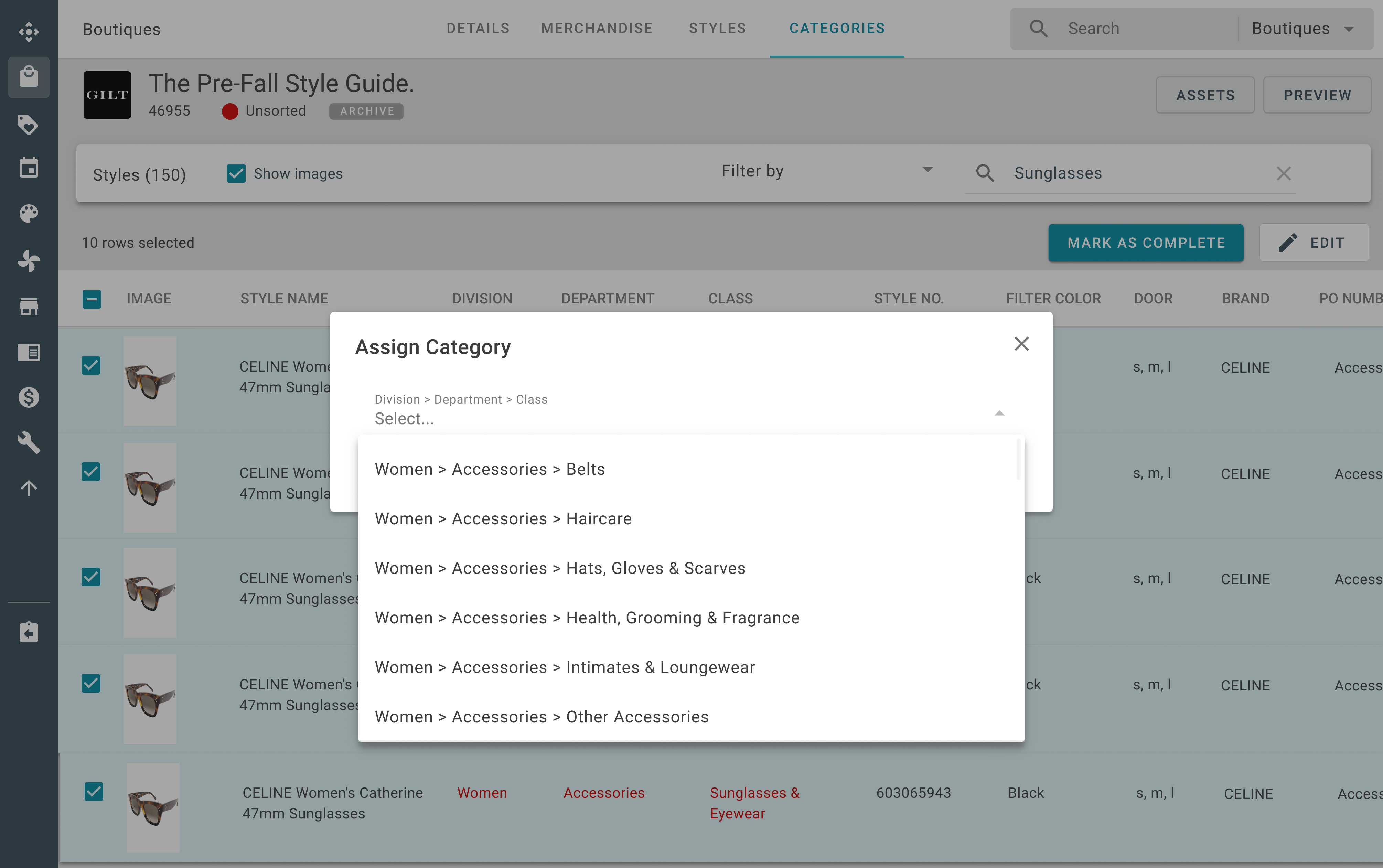
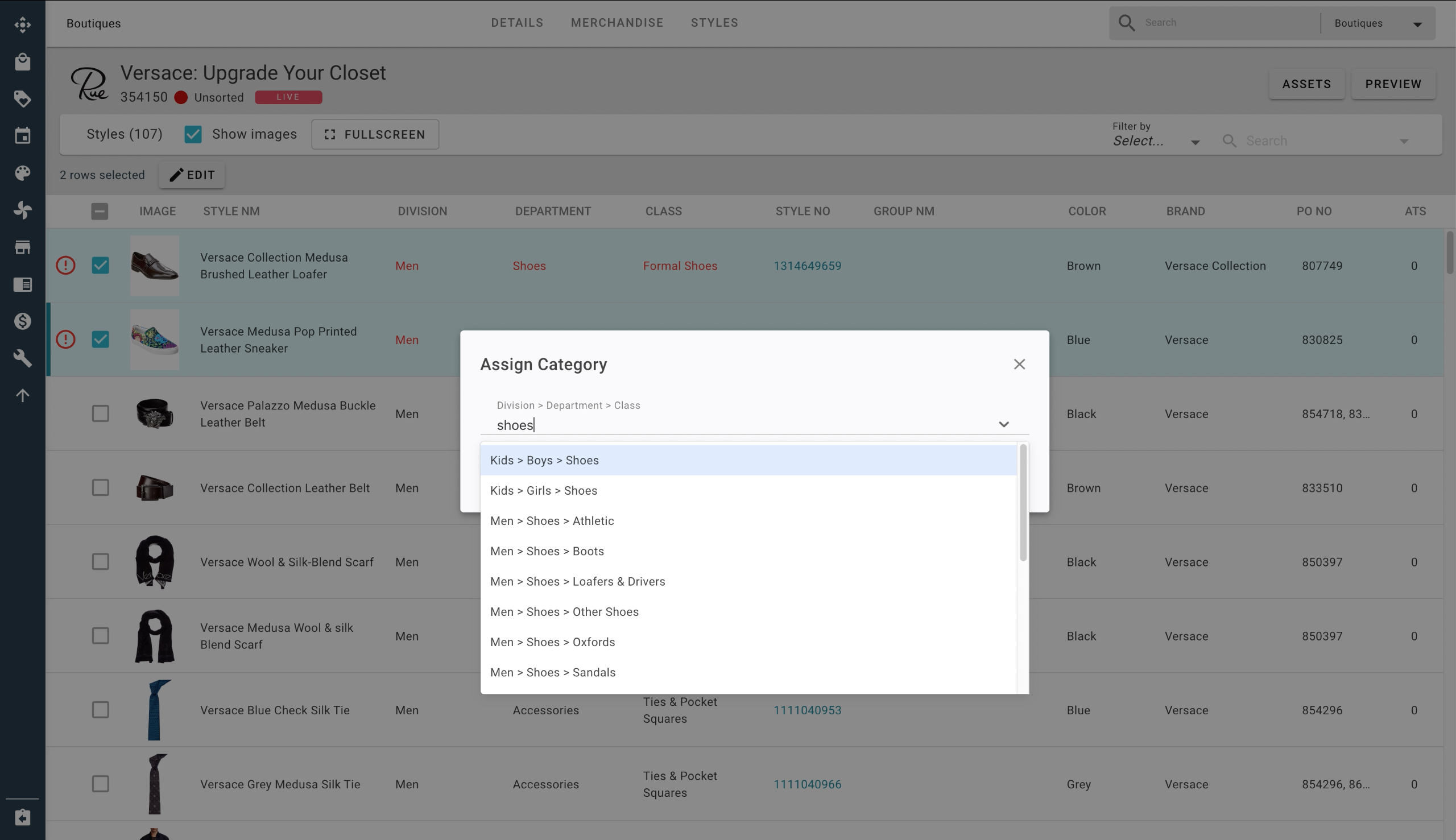
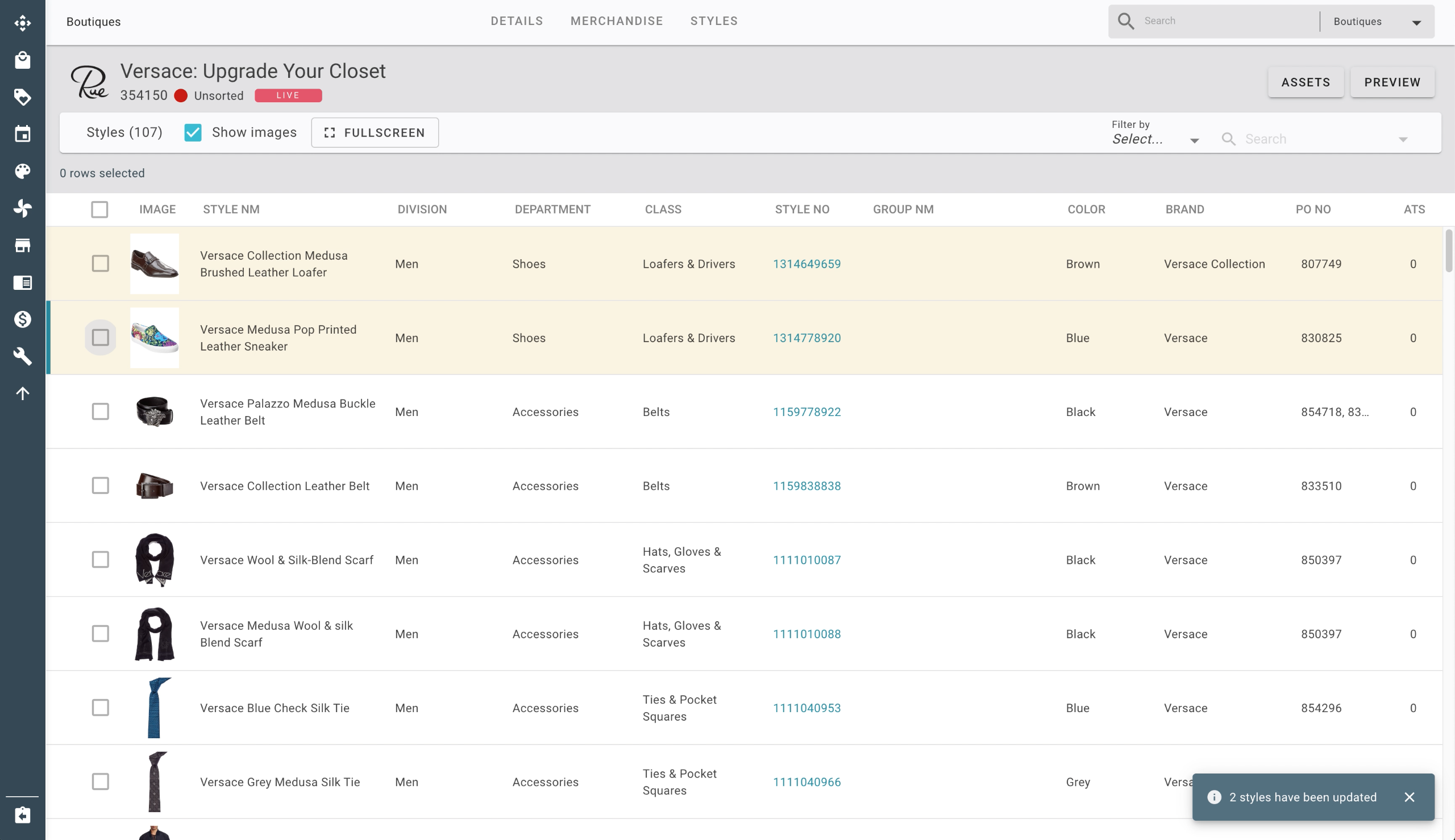
The data table automatically sorts invalid categories to the top. From there, a boutique producer selects the categories they intend to edit - using the modal with category options sorted alphabetically. Then, the boutique producer assigns the product to a category from an enforced hierarchy.

Usability Testing
With the initial build working, I conducted our first round of moderated user testing. First, I asked boutique producers to go through their normal process without the new categories tab. Then, I asked them to check the same boutique with the new categories tab and compare the experiences.
We found that boutique producers wished that the new categories tab was more space efficient and that they missed the keyboard navigation from the original interface. Based on this feedback, we decreased excess space and reintroduced keyboard-enabled navigation. I researched common keyboard shortcuts used in other data tables (Airtable, Google Sheets) in order to inform my recommendations to the team.
Final Iteration
Our second version featured decreased padding between rows, and keyboard navigation if boutique producers preferred it over the mouse.
I conducted a second round of user testing to gather more feedback before launch and to identify any outstanding bugs. Throughout the testing sessions, boutique producers expressed the positive impact the new tool would make on their workflow and time efficiency.




Results
This project halved instances of inaccurate product data - from 4% to 2% - translating to about 100,000 products.
Usage
- Rolled out to entire Boutique Production team: 40+ users
- 95% of users reported using the Categories tab as their primary method to update categories
- 75% of users reported actively using keyboard navigation
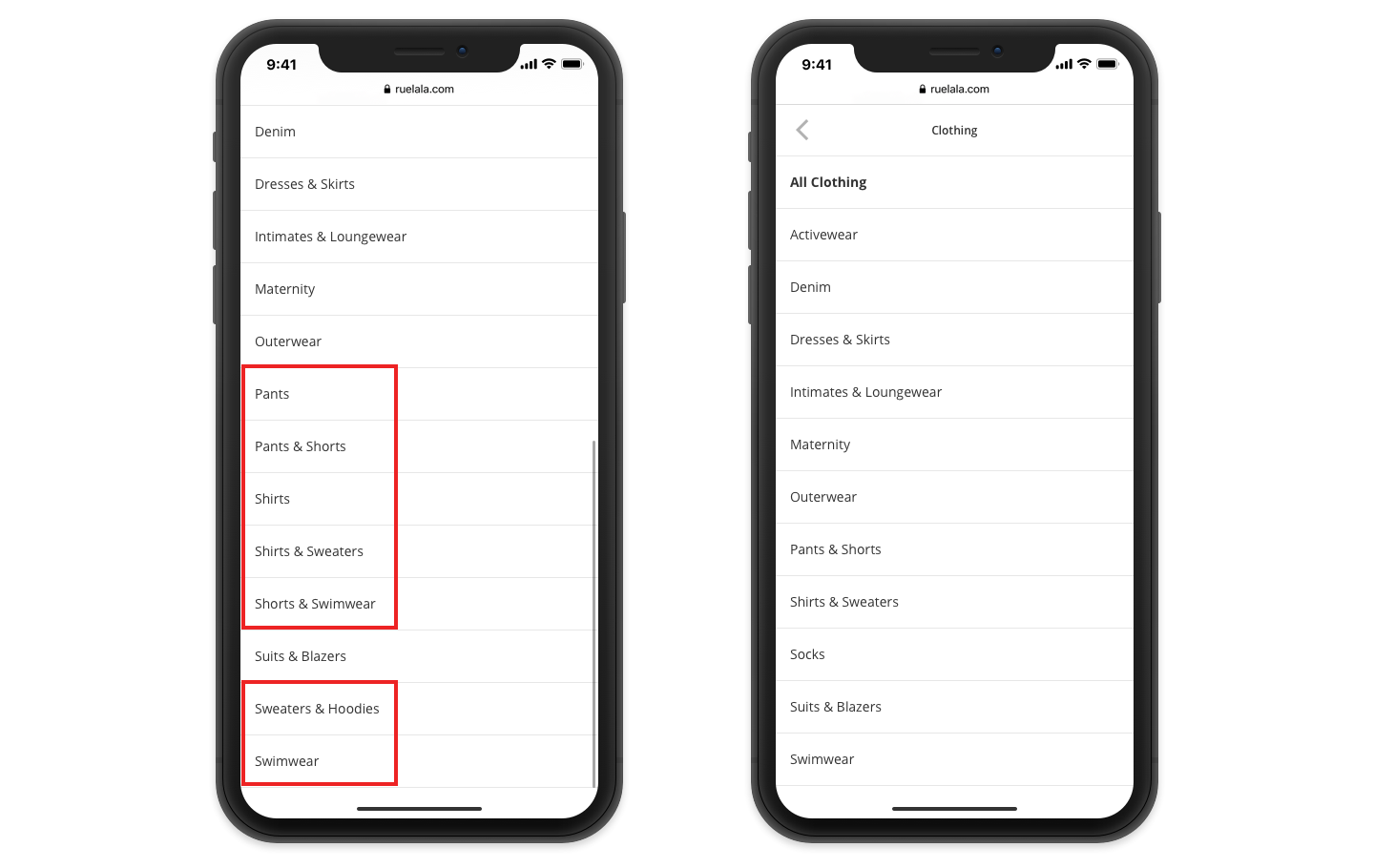
It was extremely rewarding to work on a project that removed many inefficiencies from the boutique producers' workflow. The improvements in StoreManagers also affected the customers category navigation experience, which can be seen below. By enforcing a category hierarchy in StoreManager, we removed duplicate categories from the site.

Customer category navigation experience on RueLaLa.com before (left) and after (right) introducing the new tool in StoreManager.