


Design Thesis
SNAPApp
BACKGROUND
The concept for SNAPApp was inspired by learnings from Northeastern's Food Justice & Community Development class. SNAPApp is a mobile application that aims to help those who are enrolled in the Supplemental Nutrition Assistance Program (SNAP, formerly known as food stamps) budget and empower them to make healthier choices. SNAPApp was my senior design thesis project at Northeastern University.
ROLE
I designed and executed this app on my own: from concept, to research, wireframing, branding, and final prototype.
SKILLS & TOOLS
User Testing, Wireframing, Prototyping, Branding
Figma, Validately, Illustrator
TIMELINE
December 2019 -
April 2020
The Problem
40 million Americans are enrolled in SNAP. Many of those enrolled lack resources to support effective budgeting and nutrition education.
The Supplemental Nutrition Assistance Program (SNAP), benefits over 40 million Americans per month. While this program serves many disadvantaged people, the constrained monthly allowance– an average of $132 per person per month– combined with the U.S. sugar subsidy, often results in the most affordable choices being the lowest in nutrition quality.
Budgeting & Planning
SNAP benefits are distributed once per month, and systemwide assessments show that the majority of recipients spend most of their benefits within 2 weeks after receiving them, typically running out before the end of the month. This monthly spending pattern is referred to as the “SNAP-cycle.” As a result of the SNAP-cycle, there is little money left to spend on pricier items like fruits and vegetables at the end of the month.
Diet Quality
In looking at several research studies done with SNAP participants, researchers found that those enrolled showed proportionally low acquisition of whole grains, seafood, fruits, and vegetables and high acquisition of empty calories, including sugar-sweetened beverages. Statistics show that participants in SNAP experience significantly higher all-cause, cardiovascular, and diabetes mortality compared with other American adults.
A Solution
SNAPApp is a mobile app that gives users the tools to grocery shop, meal plan, and budget with confidence.
Early Concepts
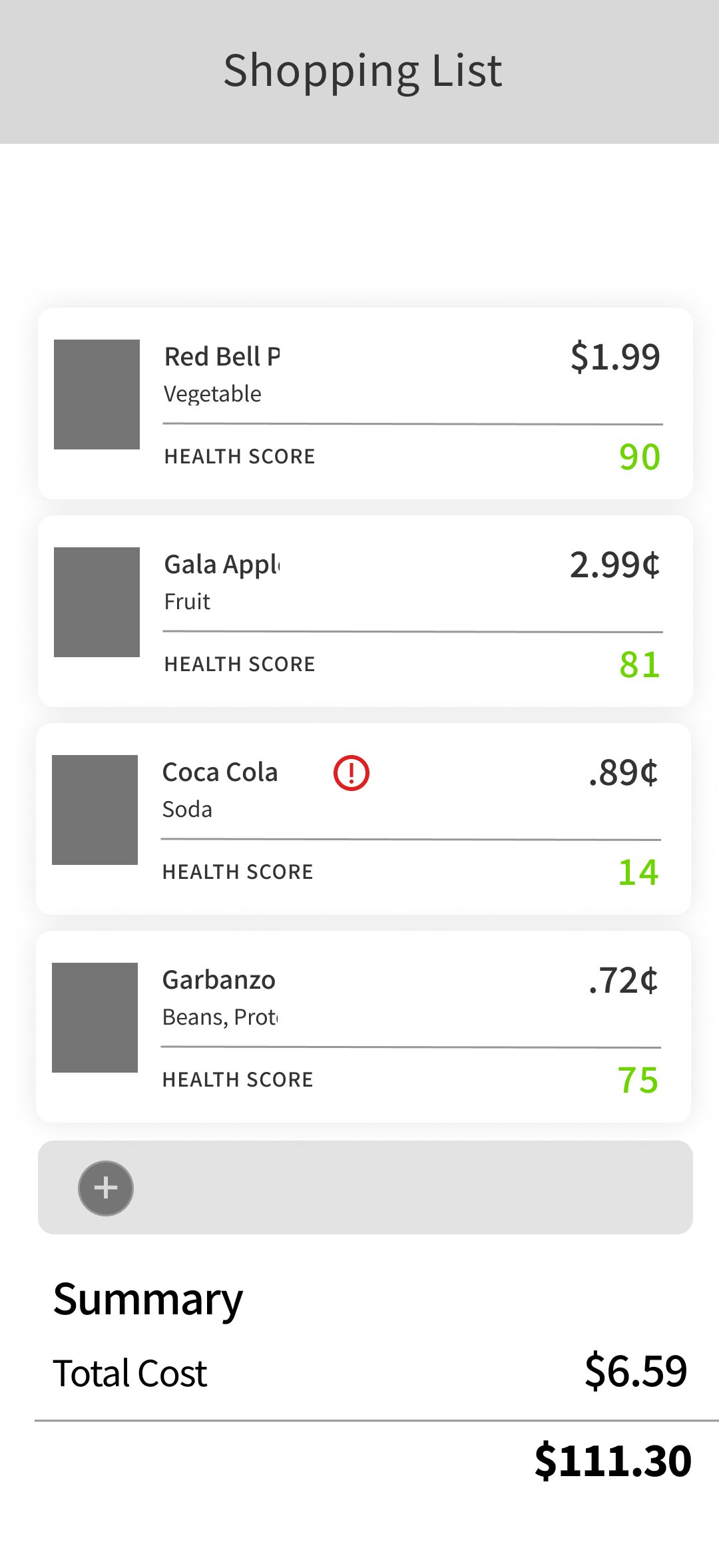
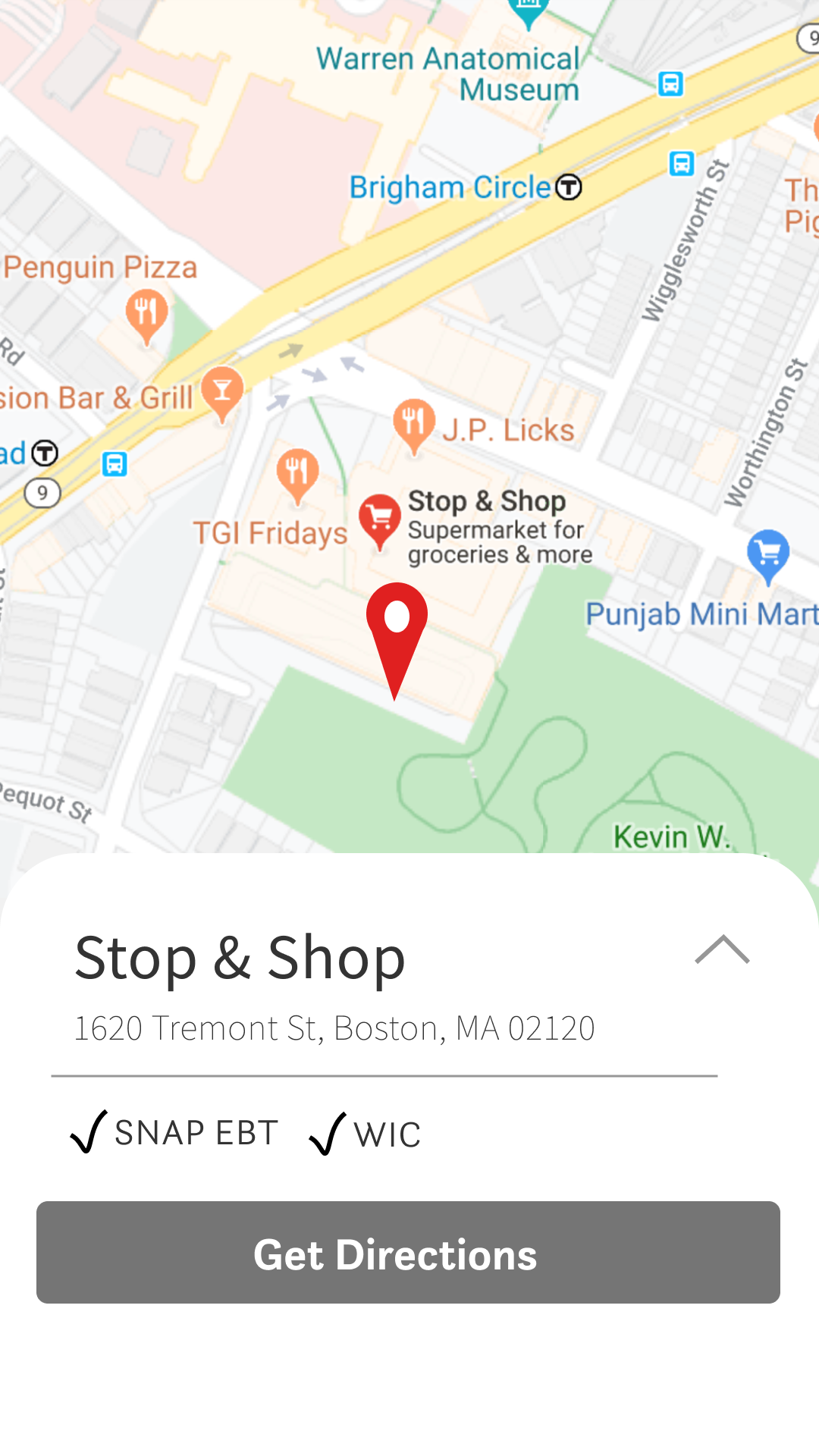
I began by envisioning an app which was centered around prompting healthy choices as the primary focus, with budgeting as the secondary focus. The core idea of the app is the shopping list - which allows users to know how much they'll be spending before they go to the store - preventing the common situation of having to return items at checkout.
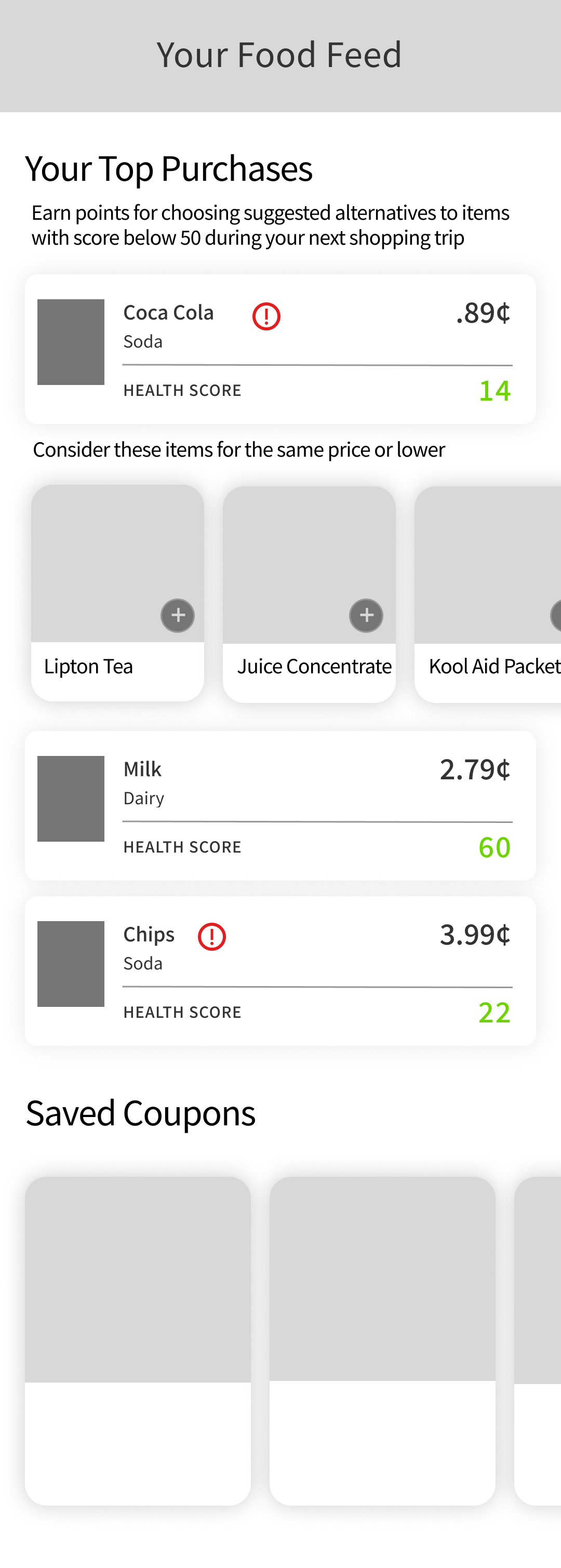
The other beginning principle of the app was to promote healthy and affordable choices by way of suggesting a swap for items that were comparably priced but provided better nutrition. For example: flagging sodas and suggesting tea, juice concentrate, or a dissolvable drink packet instead.
Below are some quick wireframes I put together for my inital pitch to illustrate how these ideas might fit together. The concept ended up changing over the course of the project, but these frames served as a great starting point to think through this multi-faceted problem.




Research
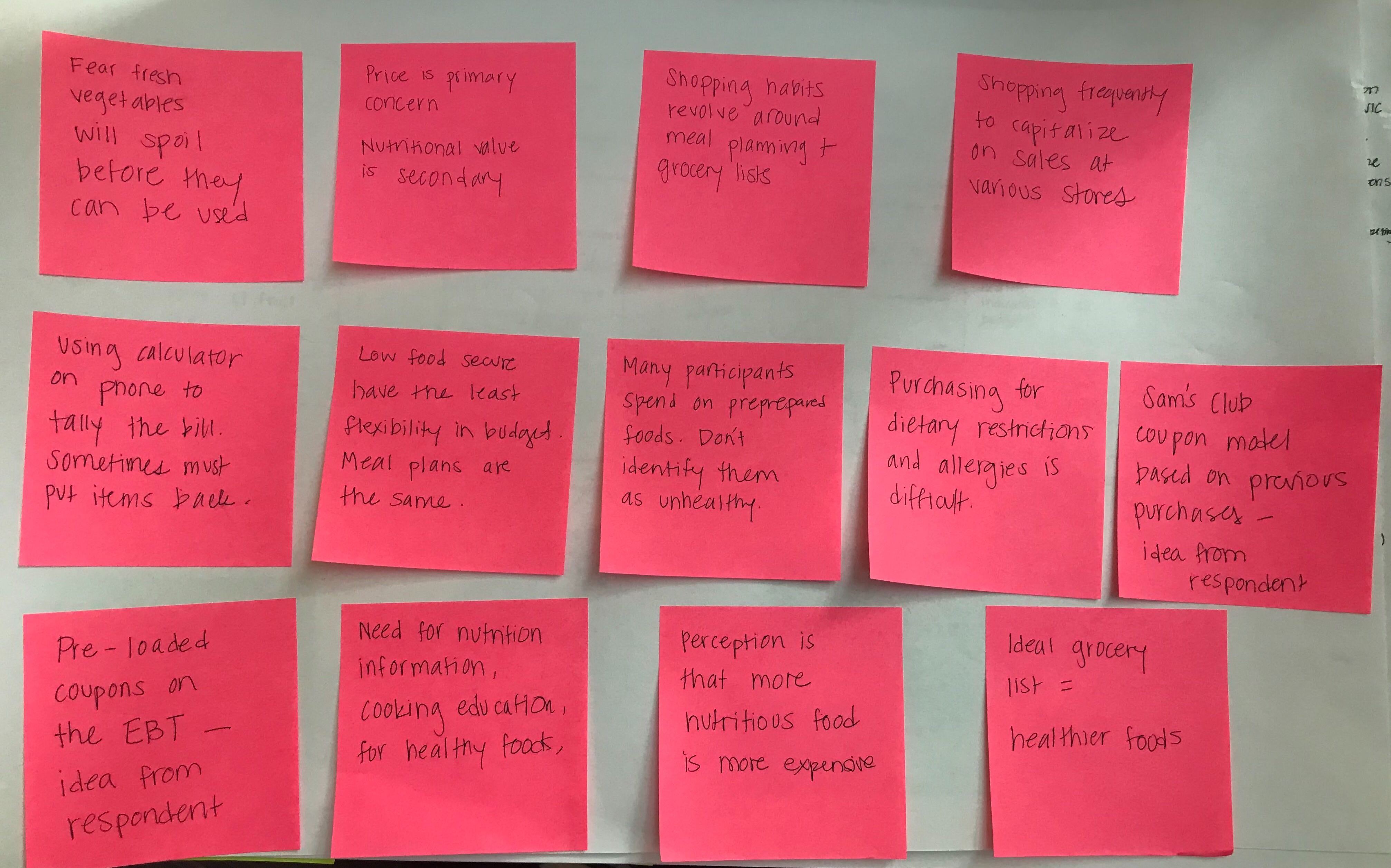
I began my research by annotating a report published by the USDA in 2013 which contained 93 depth interviews with SNAP participants - containing a range of questions and answers about the program itself, shopping habits, coping strategies with an extremely limited budget, and other challenges surrounding food insecurity.
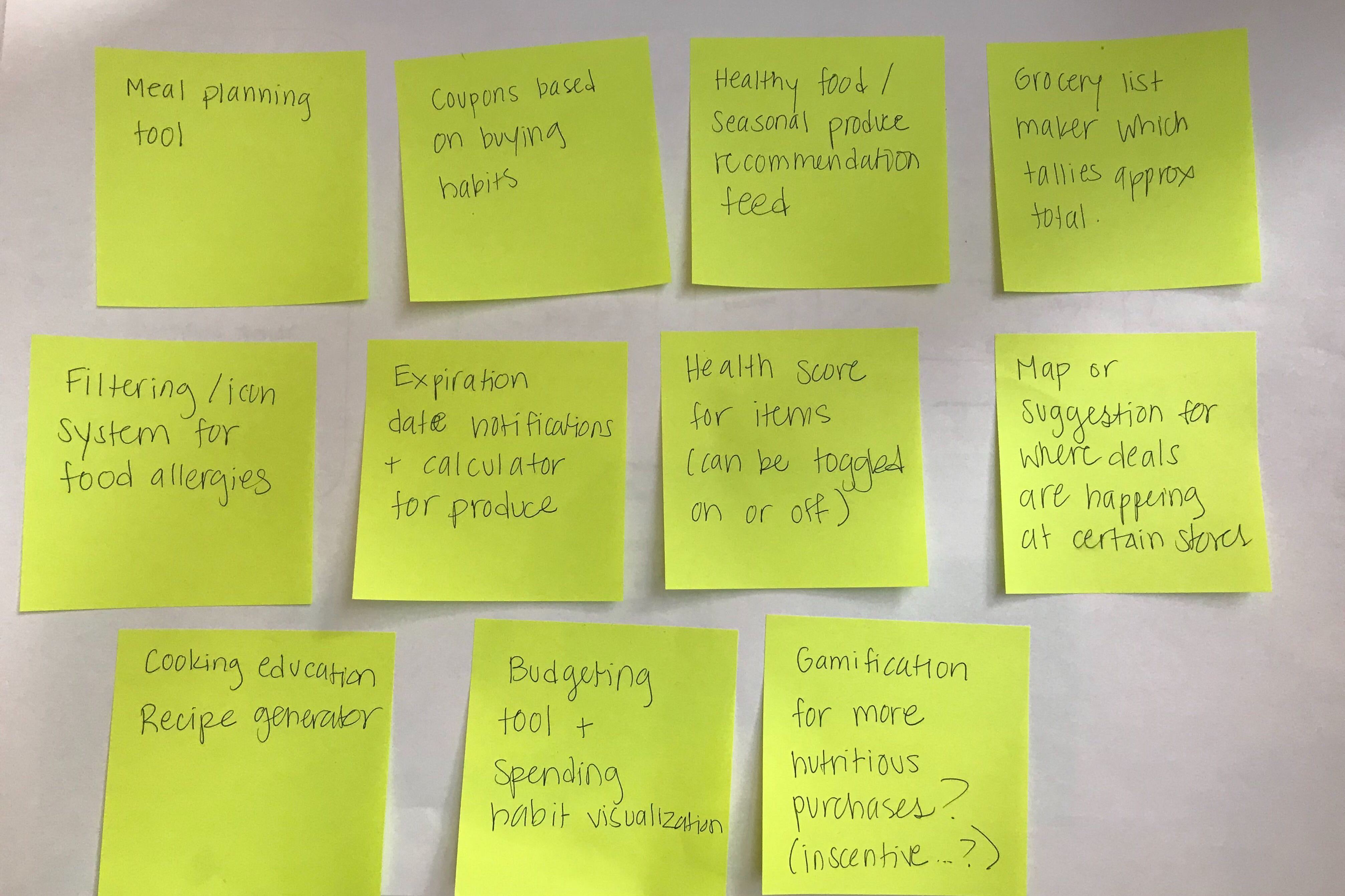
I selected themes from the report and assigned a post-it to each one. Based on each of the themes, I brainstormed possible features which might help address the issues mentioned.

How do you make sure you stick within your budget?
"I make a list ahead of time and stick to it."
"Use iPhone calculator while shopping"
"I make a list of essentials, then floater meals."
Key Themes
Families stick to a carefully planned budget, shopping list, and meal planning schedule to make it through the end of the month
If provided with unlimited funds, participants would choose to buy healthier options like fruits and vegetables
Coupons often determine what's on the menu for the week
SNAP provides no nutrition education. Participants voiced a need for more resources geared towards this.


Ideas
Shopping list that tallies spending total
- Meal planning tool
- Food recommendation feed
- Budgeting tool + spending habit visualization
- Recipe generator / cooking education
Sketches
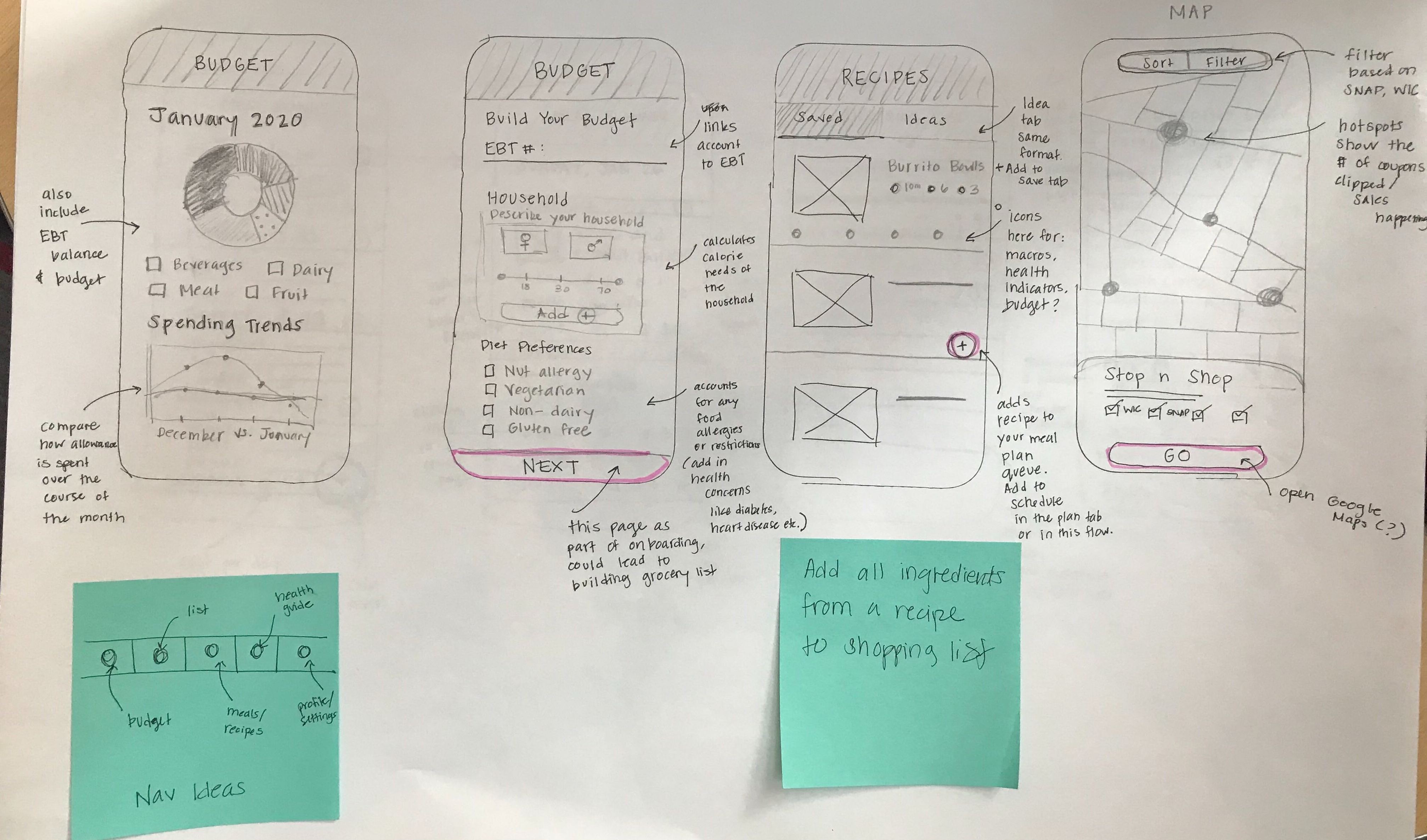
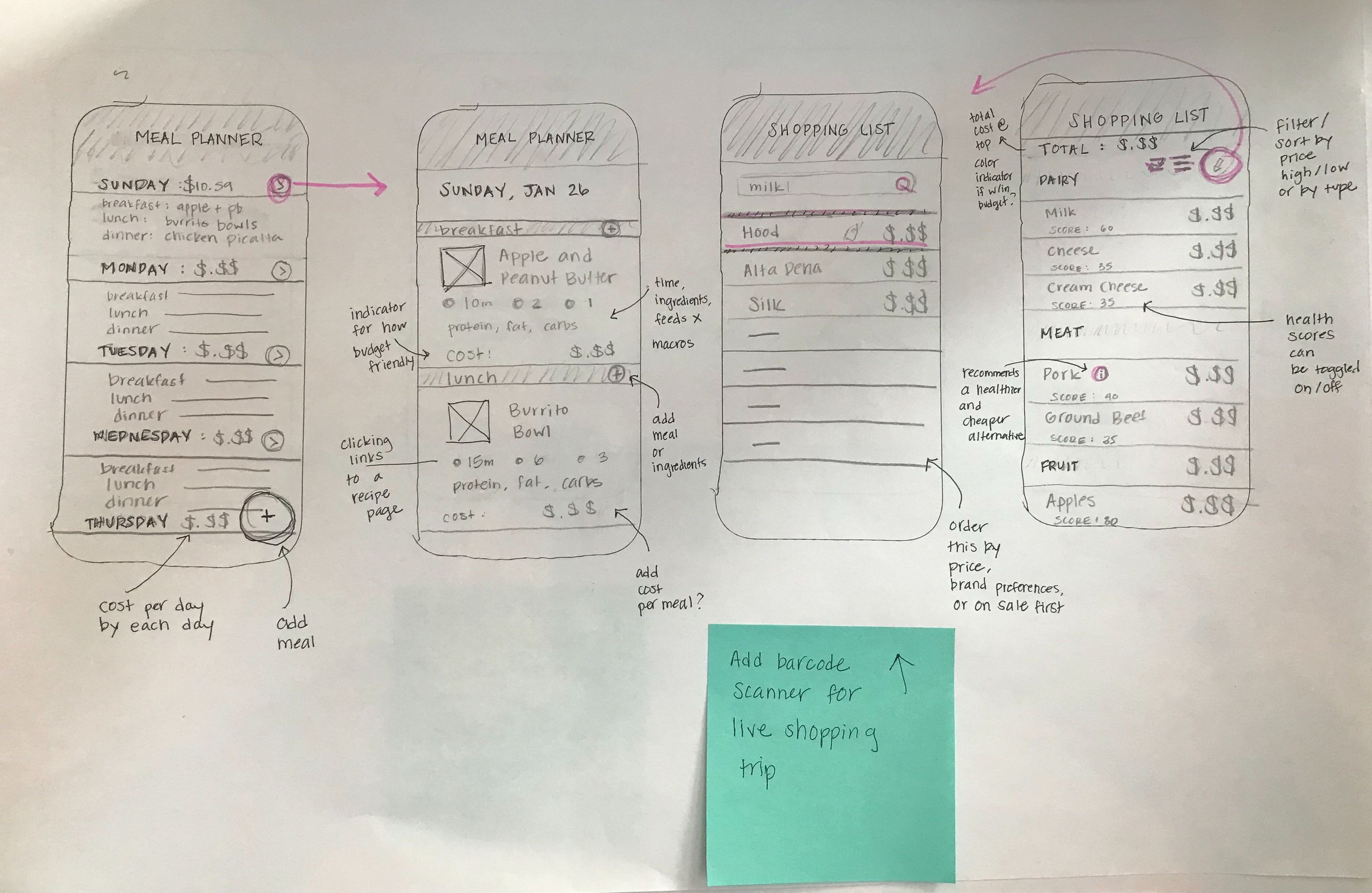
I used my post-it exercise and began sketching out how these potential features might all play together.
An emerging challenge in this phase of the process was scope management. My peers and professor pointed out that many successful apps work well because they are really good at one or two things. When receiving critique on these sketches, it became clear that I was trying to cram too many features into one product. After this, I had to take some time to pare down the scope of my project, and figure out which features were really essential to the problem I set out to solve.


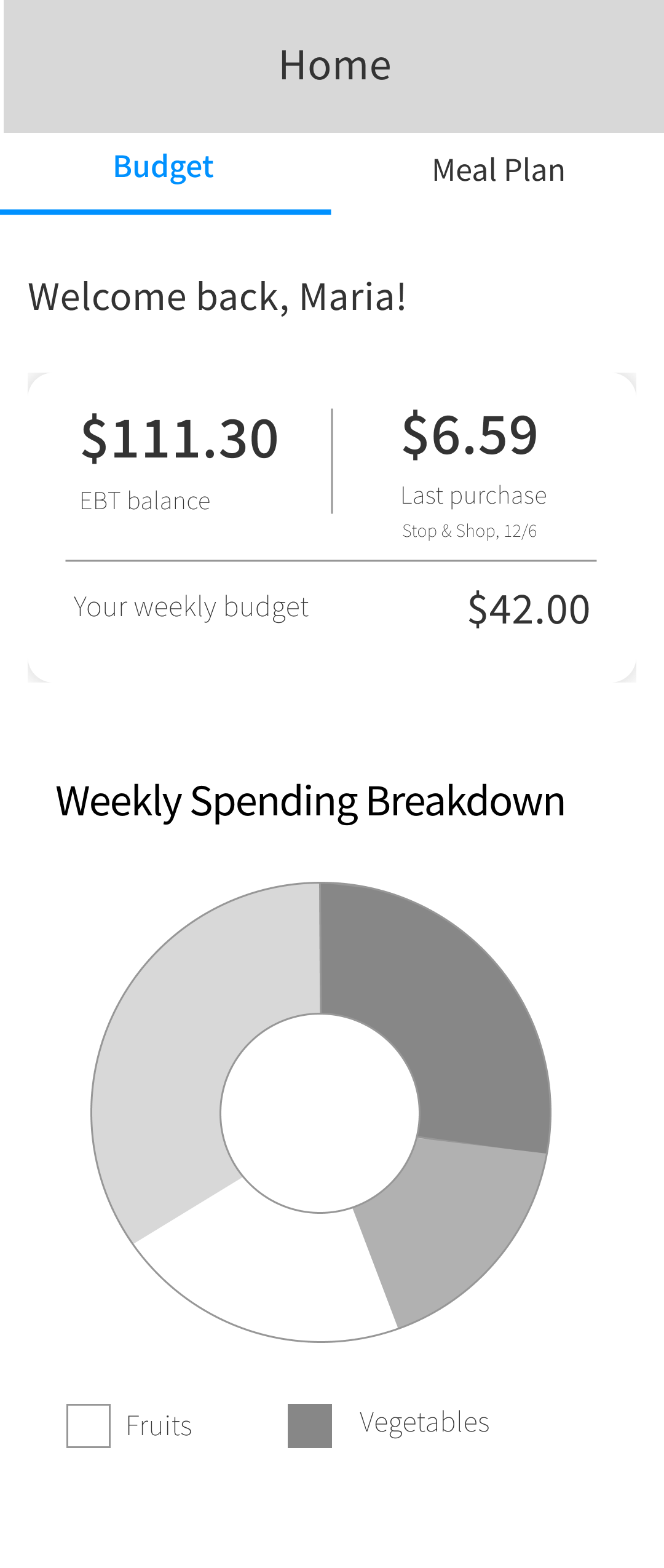
Low Fidelity Wireframes
After thinking about narrowing the scope when heading into low-fidelity, I settled on the list building feature as the core function of the app. Allowing users to be able to estimate their spending total before they visit the store offers a sense of control and preparedness while navigating grocery shopping, which can often be a stressful environment on a strained budget.
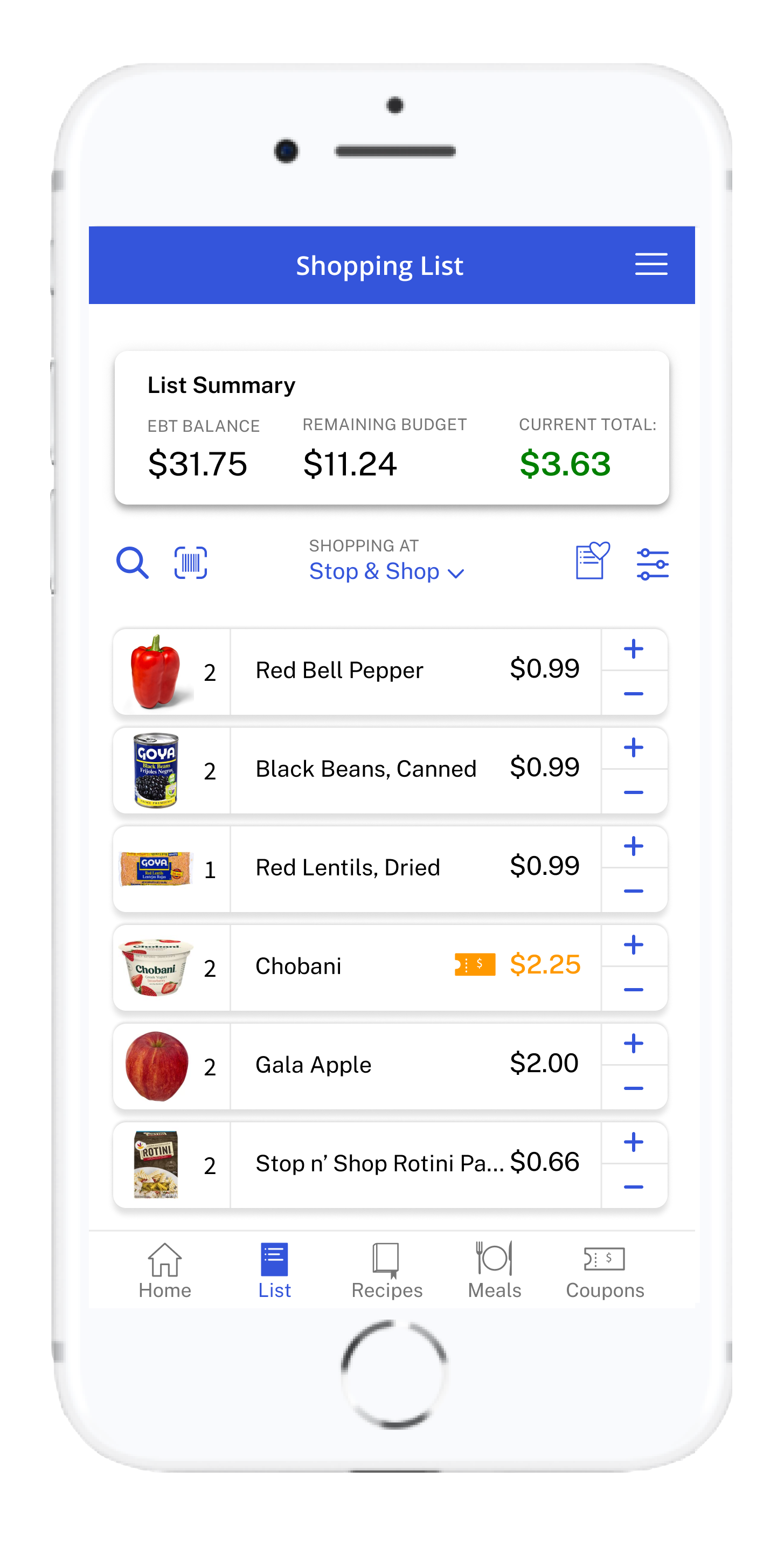
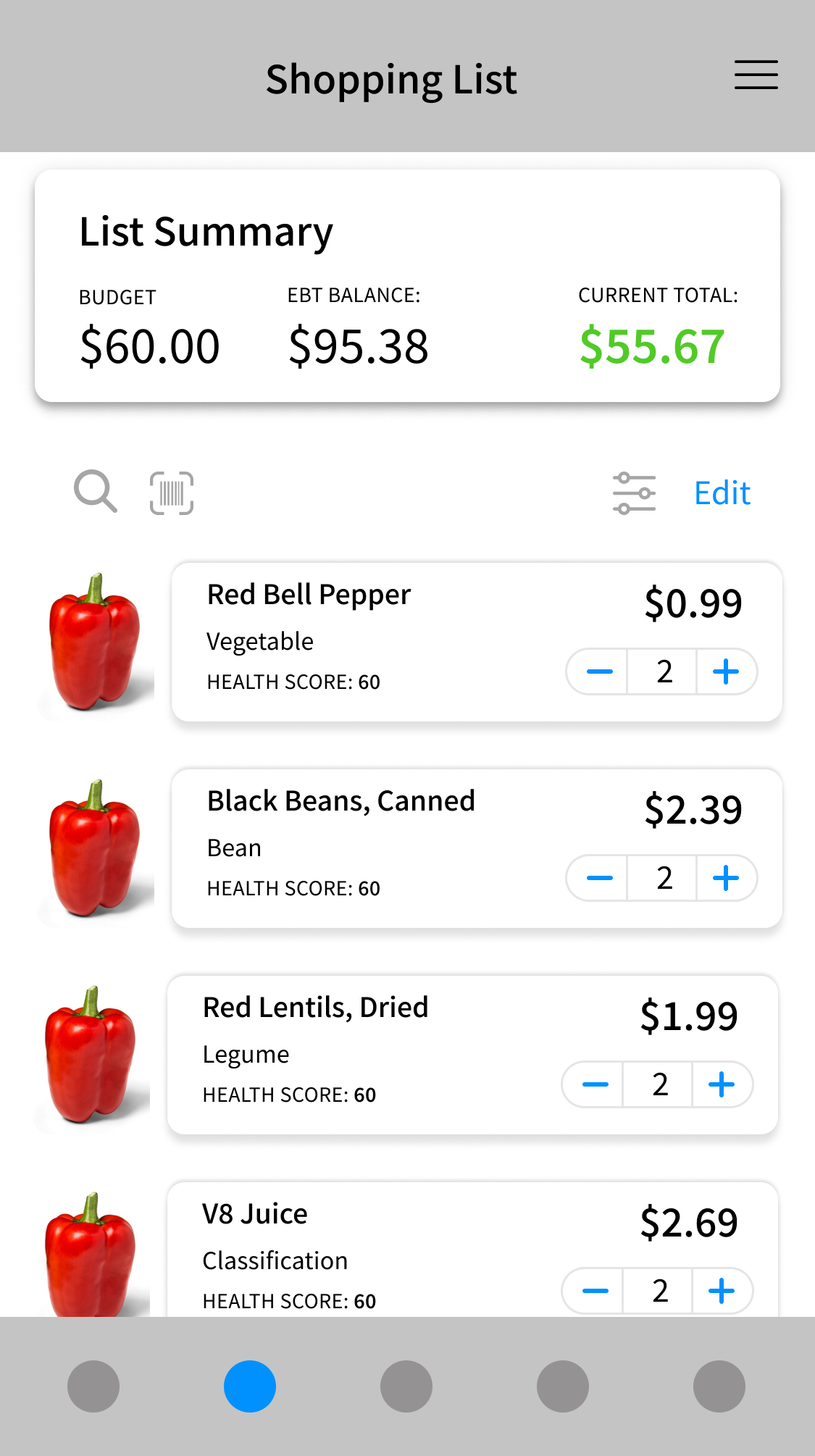
Shopping List
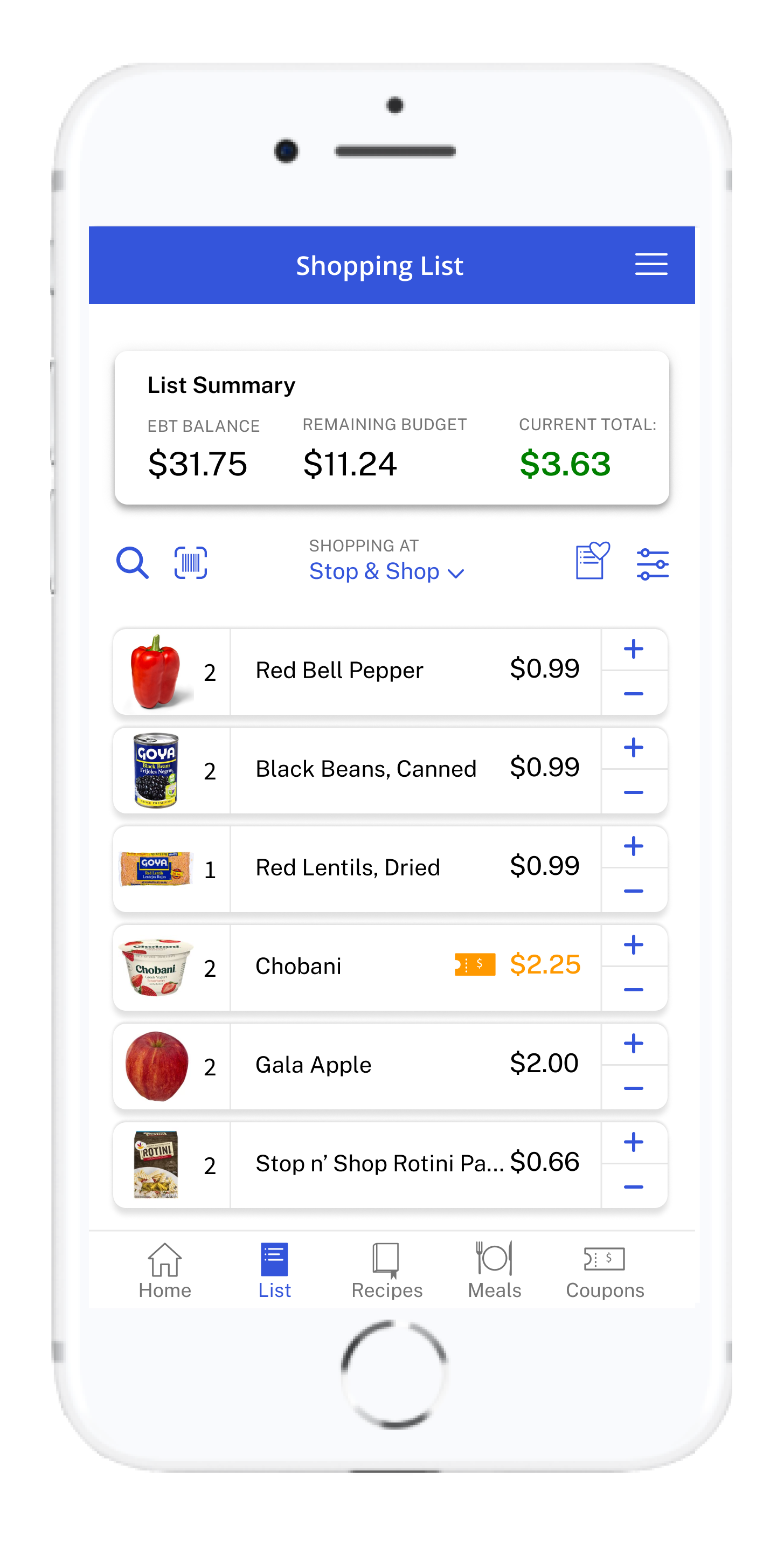
The shopping list allows users to see their current EBT balance, the budget they have set for the week, and their current total while they are building their list. They can see if they are over or under budget while building the list.
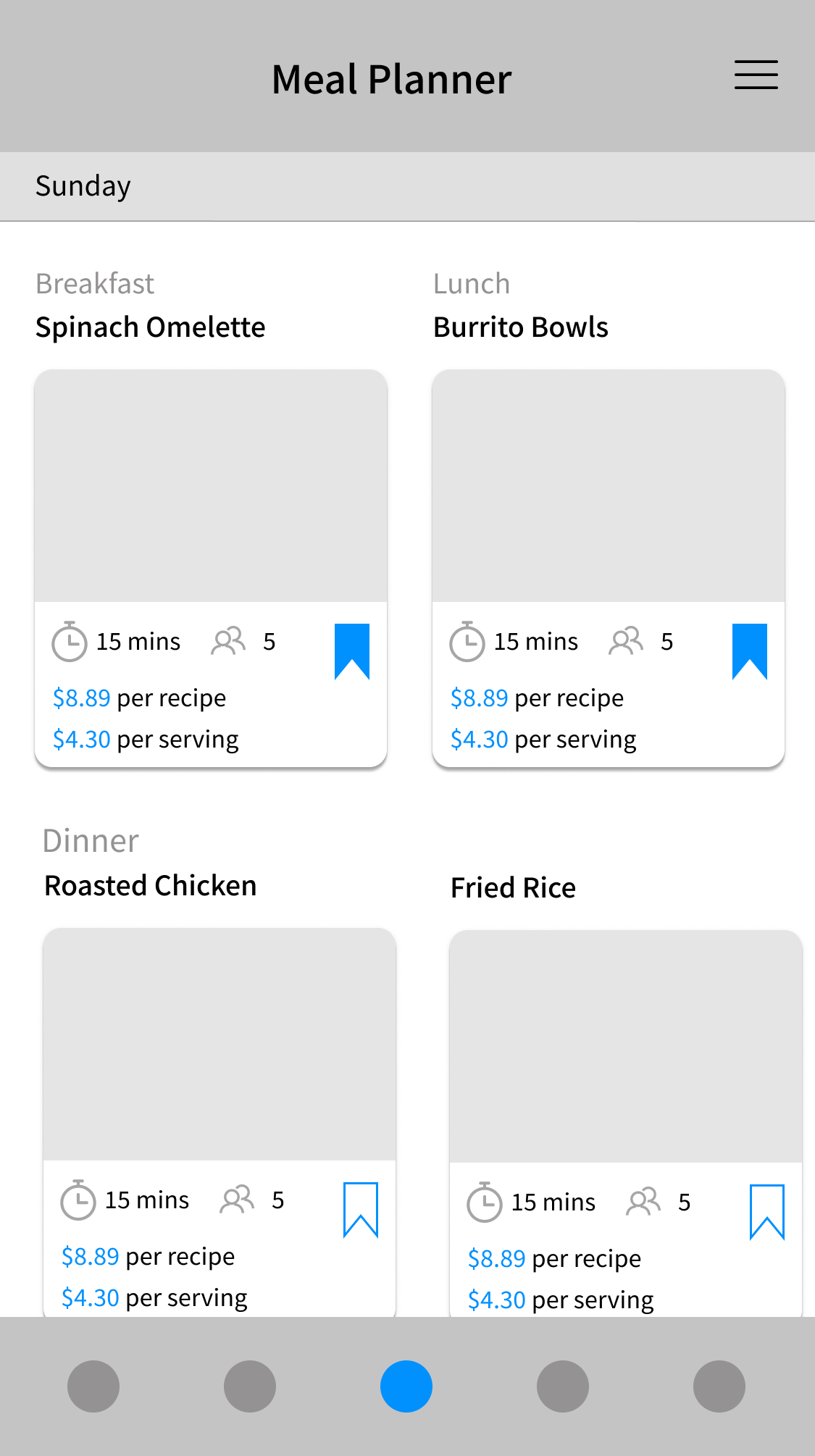
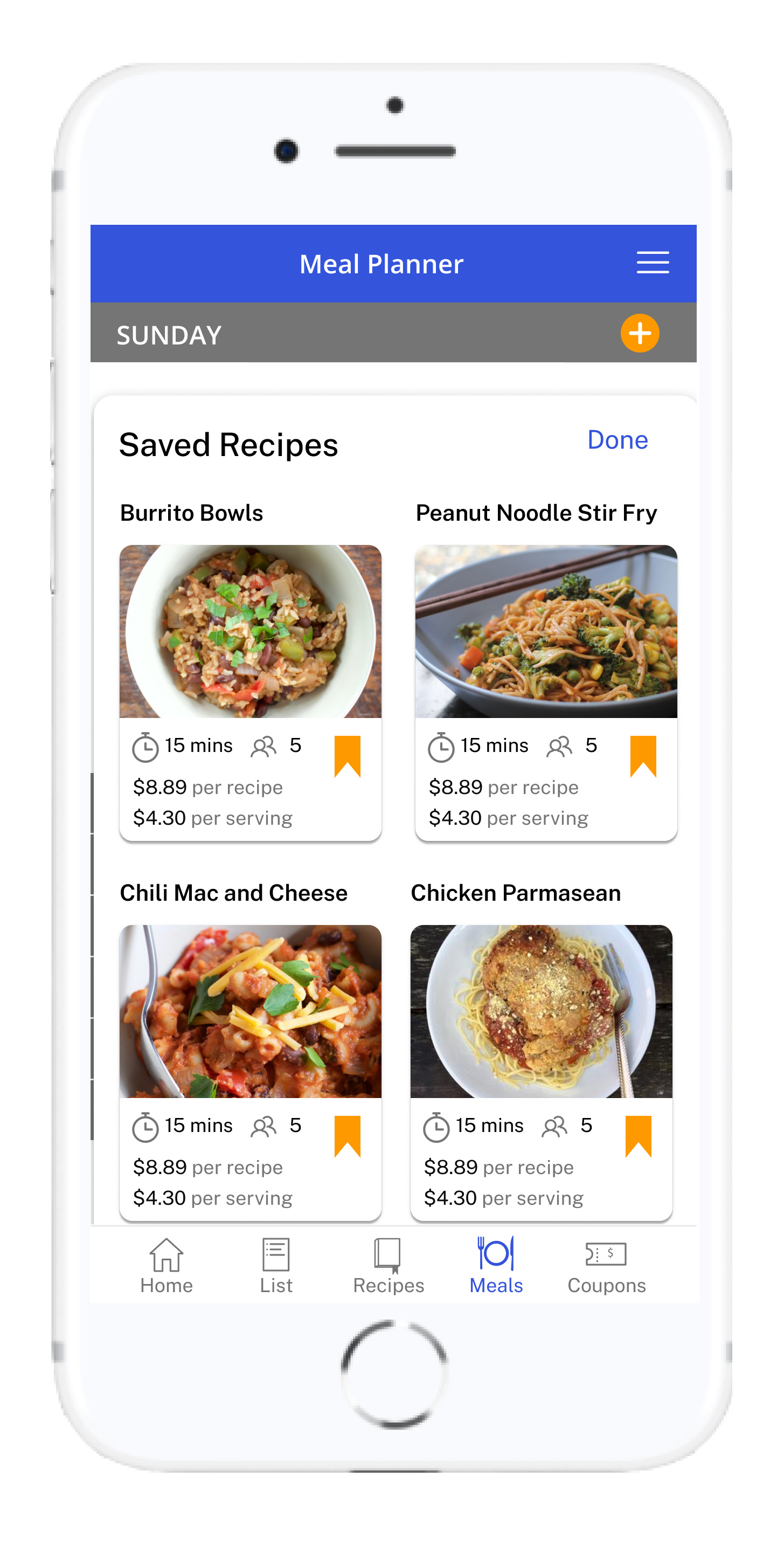
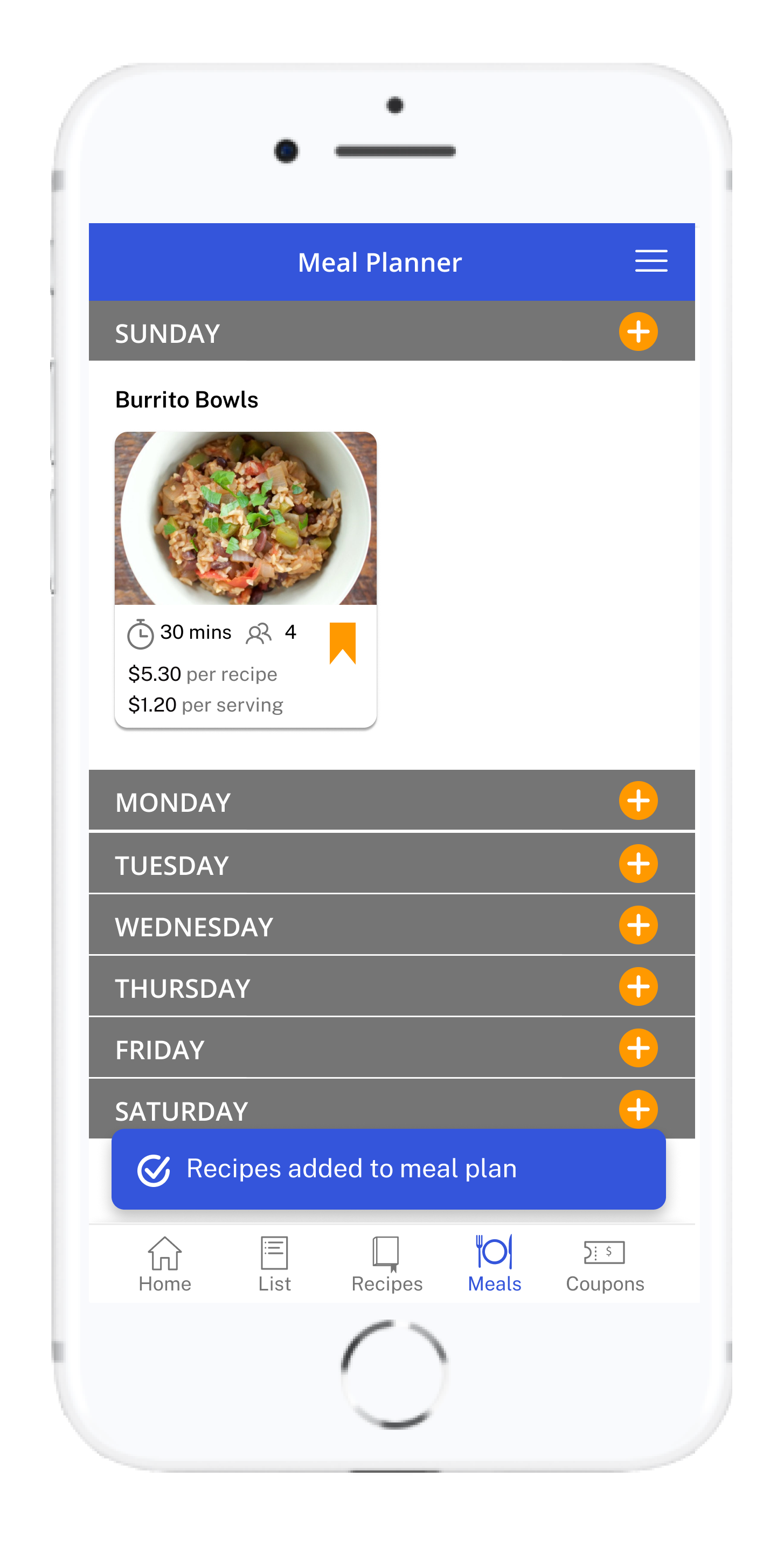
Meal Planner
Users may add meals from their saved recipes to start building out a meal plan for the week. Each recipe card features total cost, cost per serving, cooking time, and number of people served.
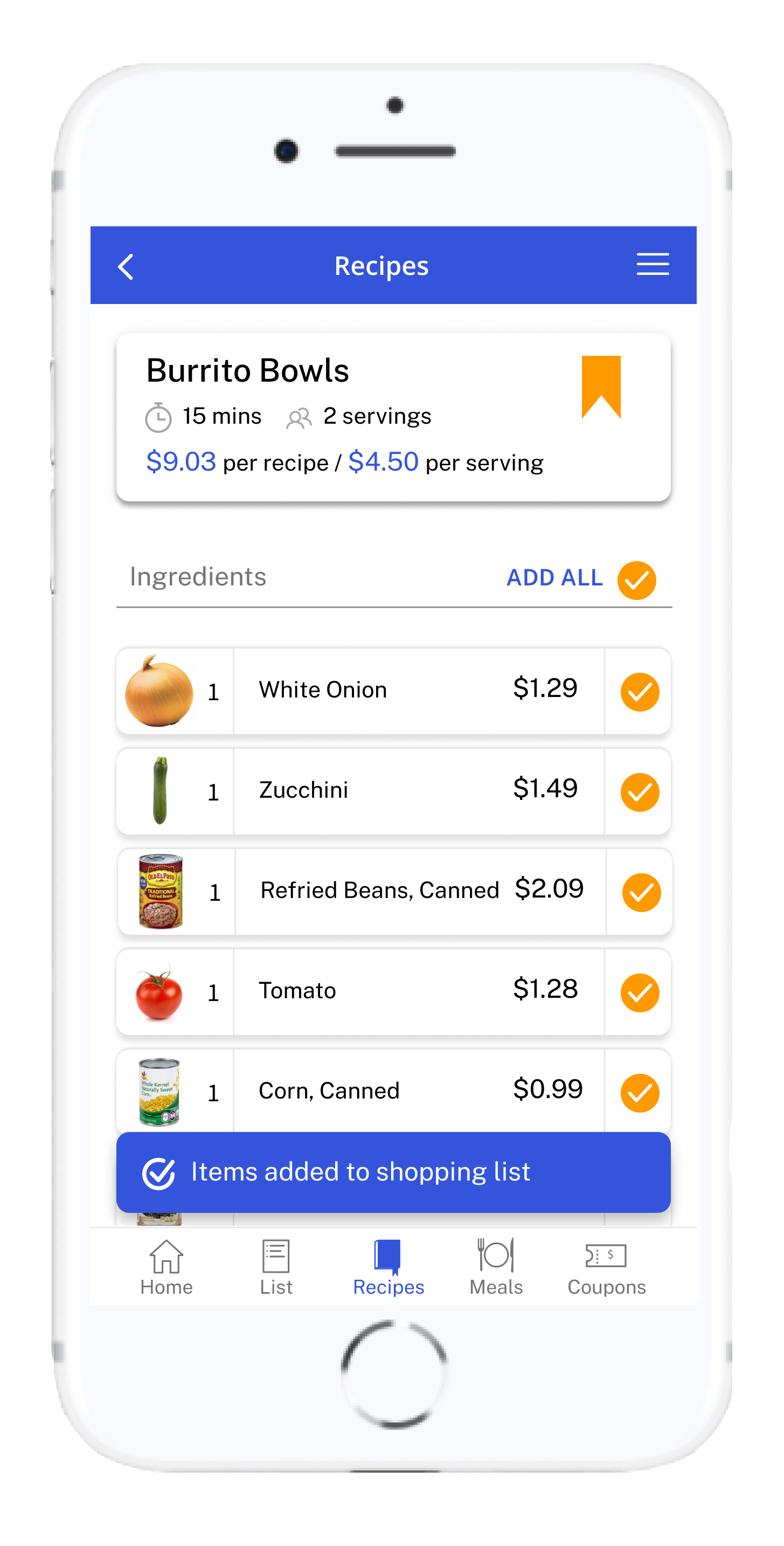
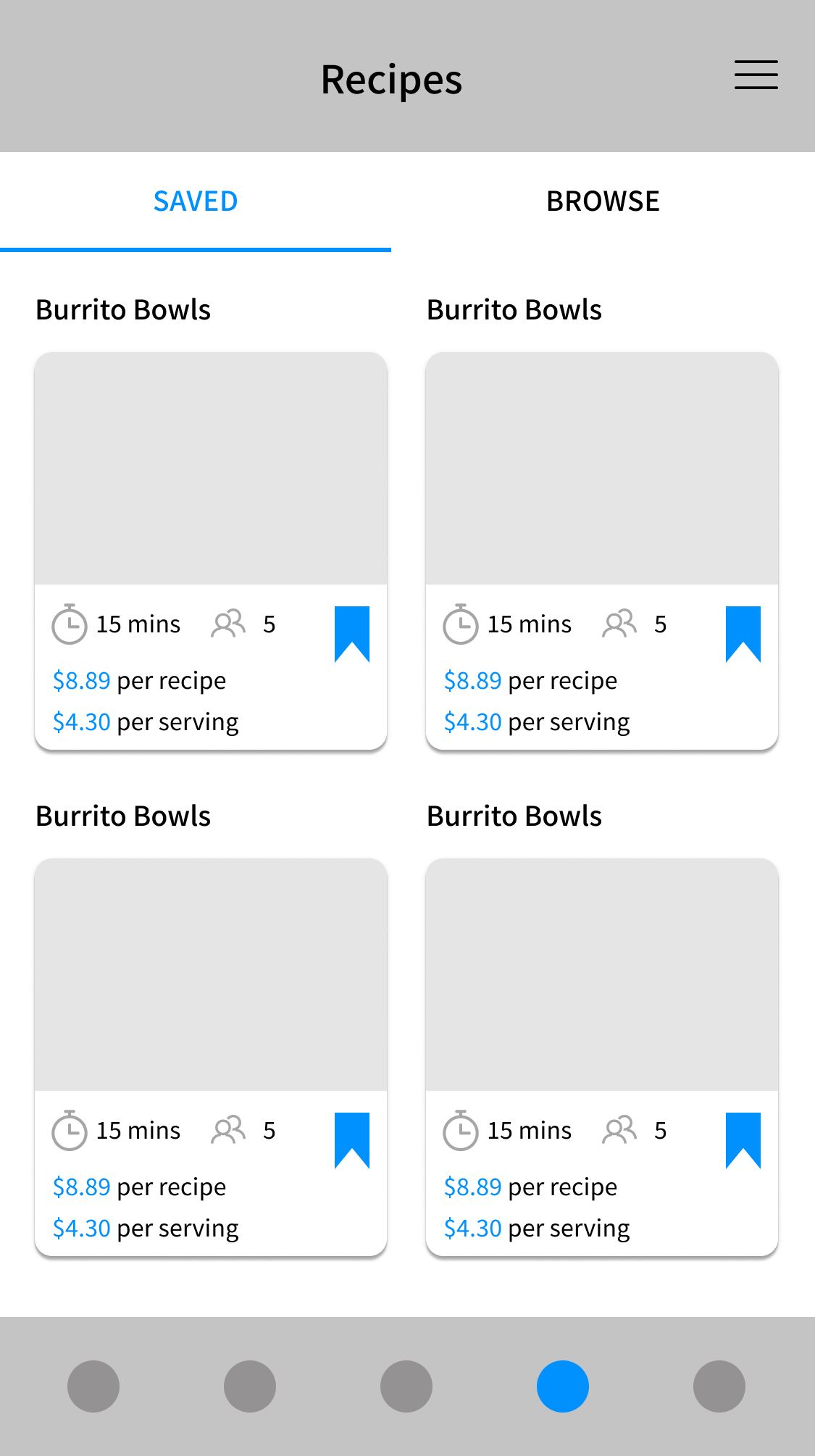
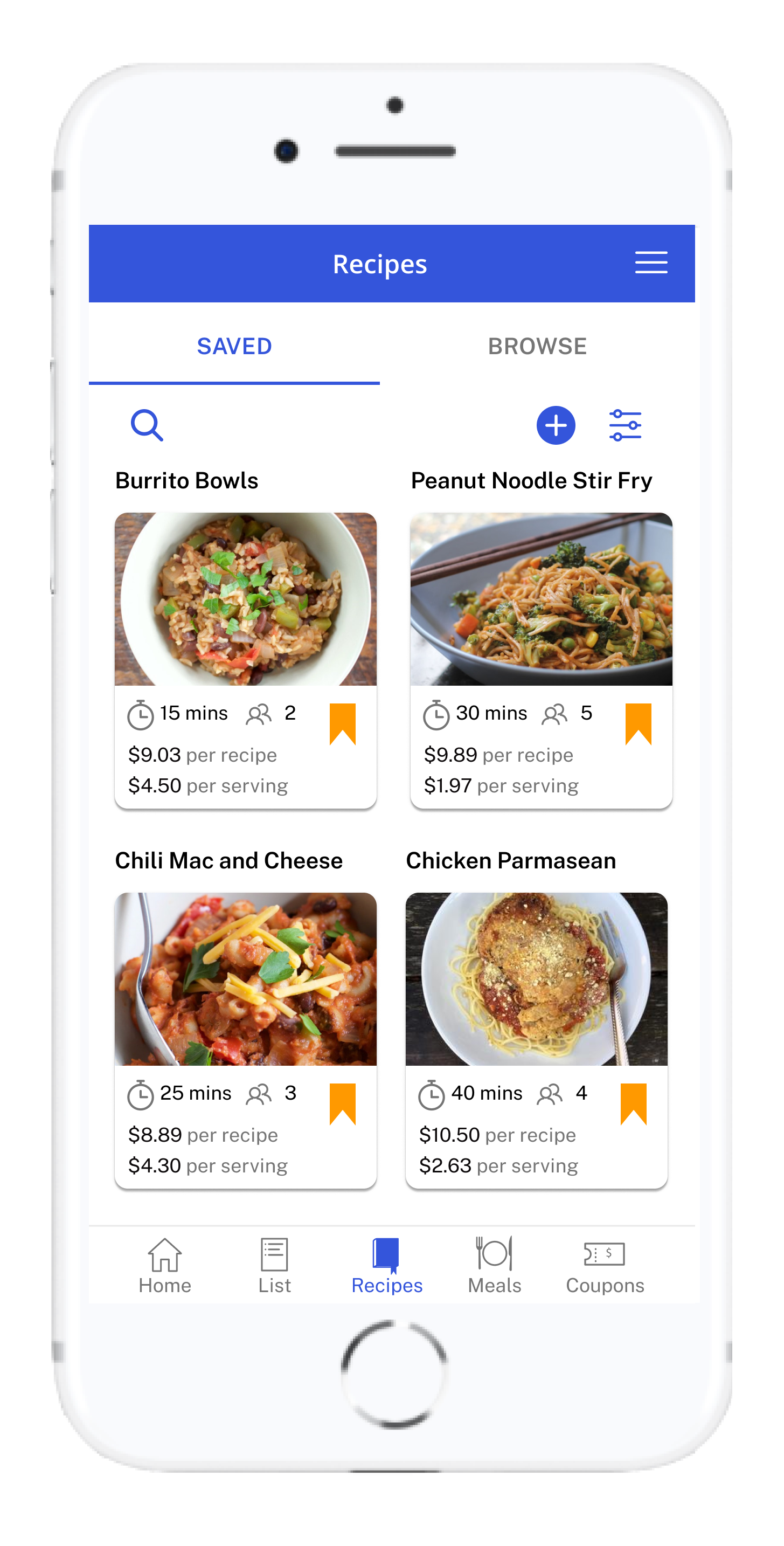
Recipes
The recipe page allows users to browse through budget friendly recipes. These recipes can be pulled from a number of state-sponsored websites geared towards providing healthy and inexpensive meals for SNAP participants.



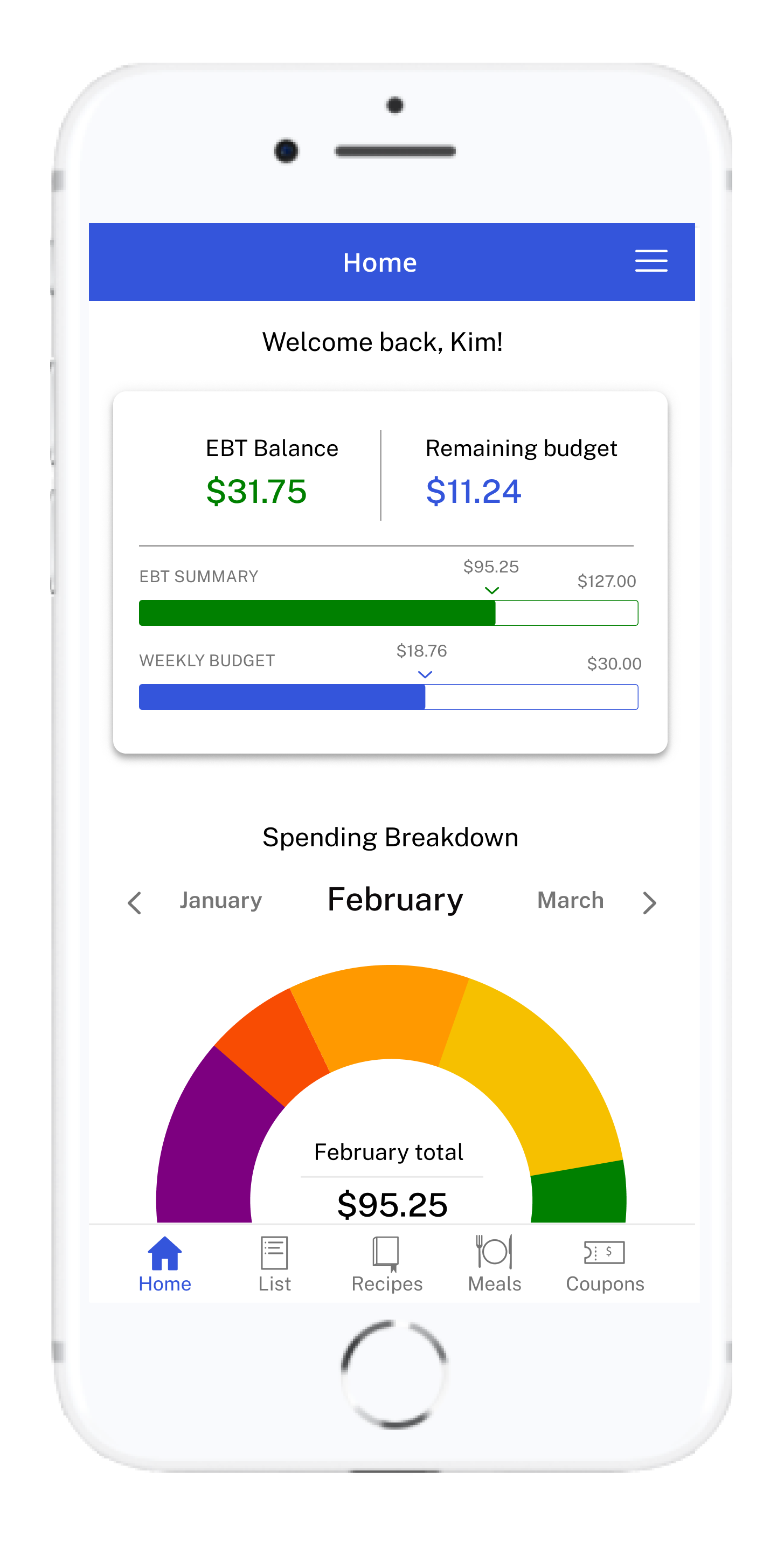
High Fidelity
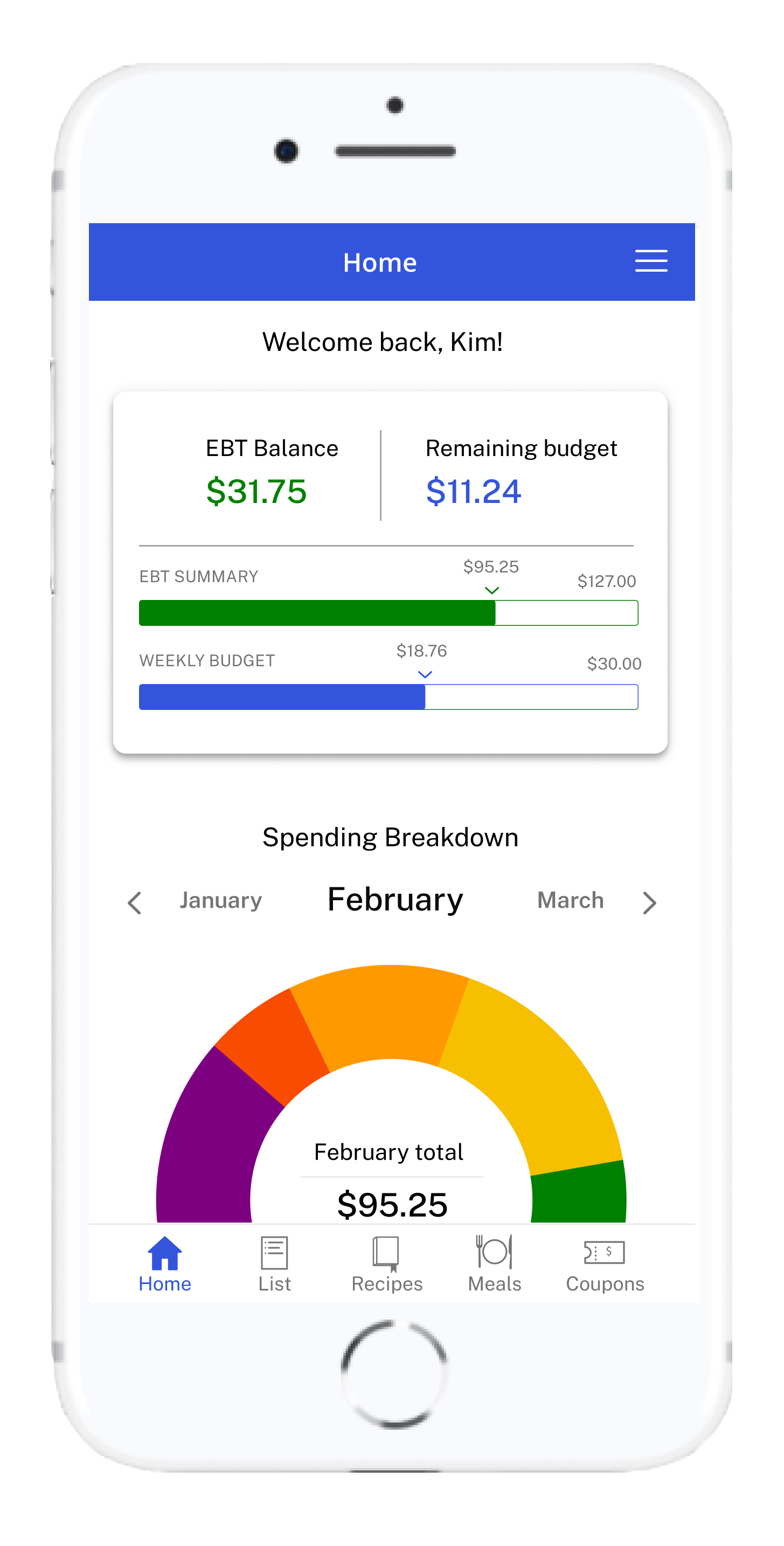
Between low-fi and hi-fi wireframes, I added flows for the coupon tab and thought about what should be on the homescreen. I decided to make the homescreen the center of the budgeting information, and added a breakdown wheel for monthly spending by item category. Below are key screens from each of the flows.
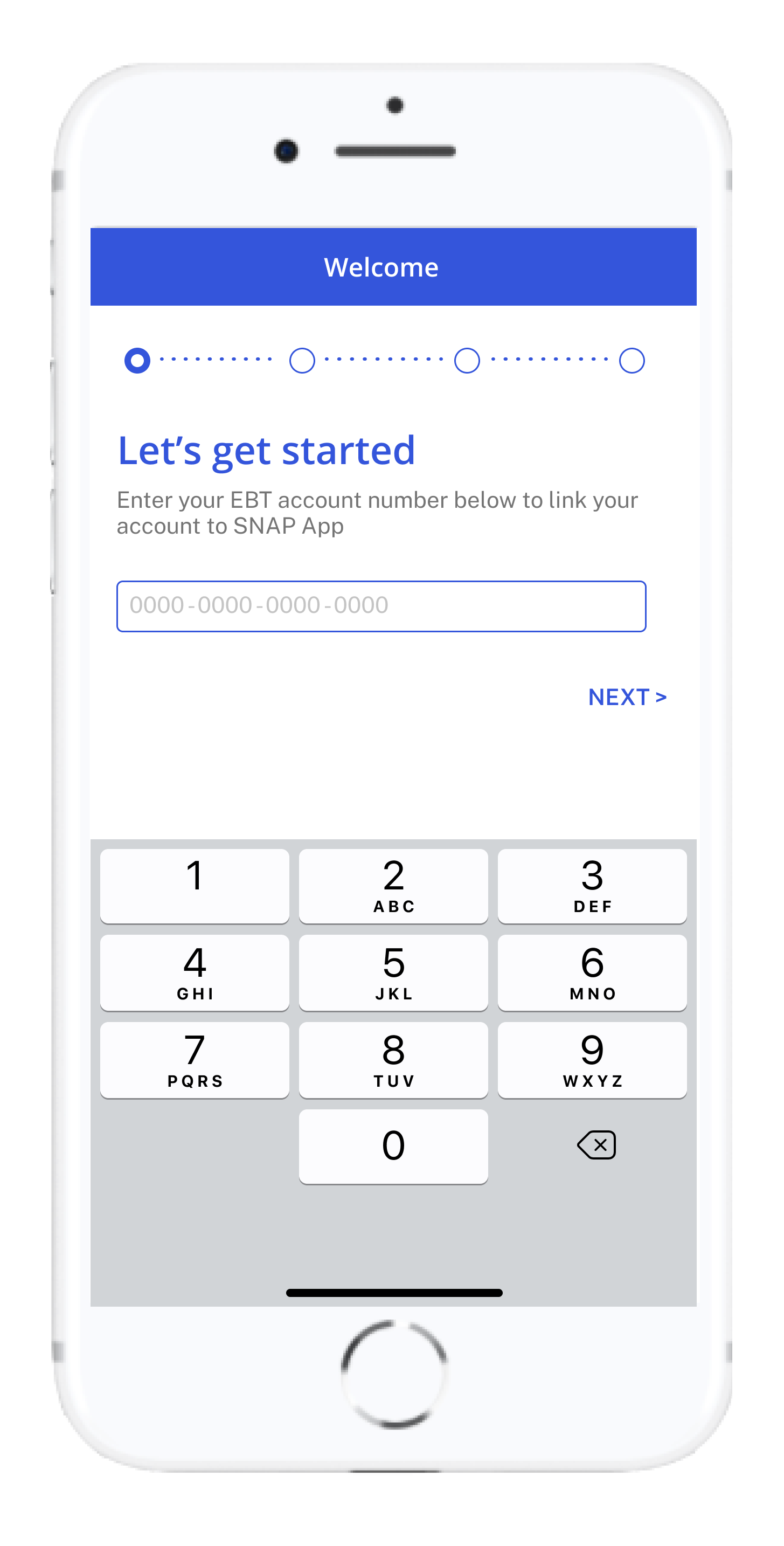
Onboarding flow



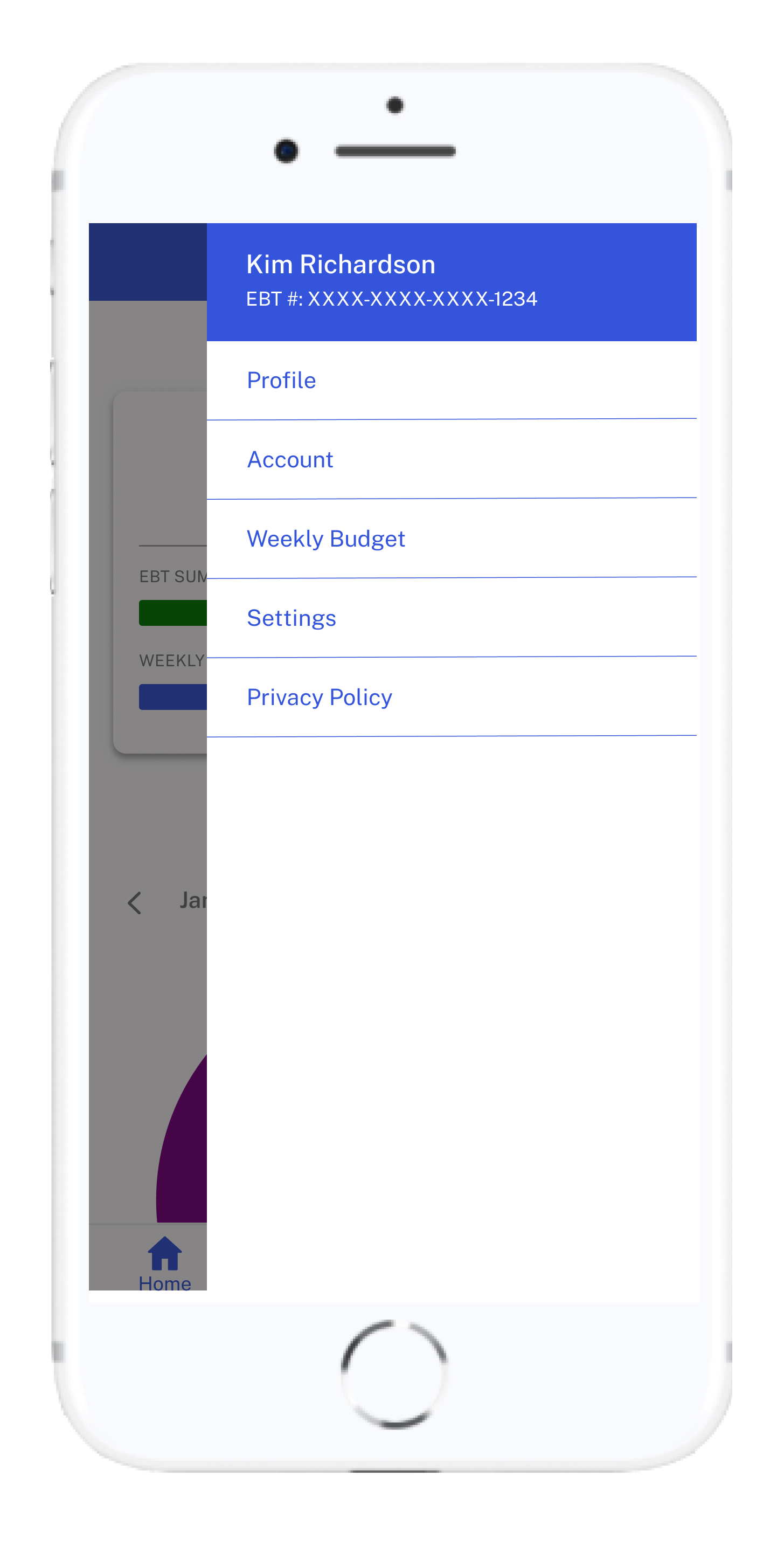
Home + Hamburger Menu


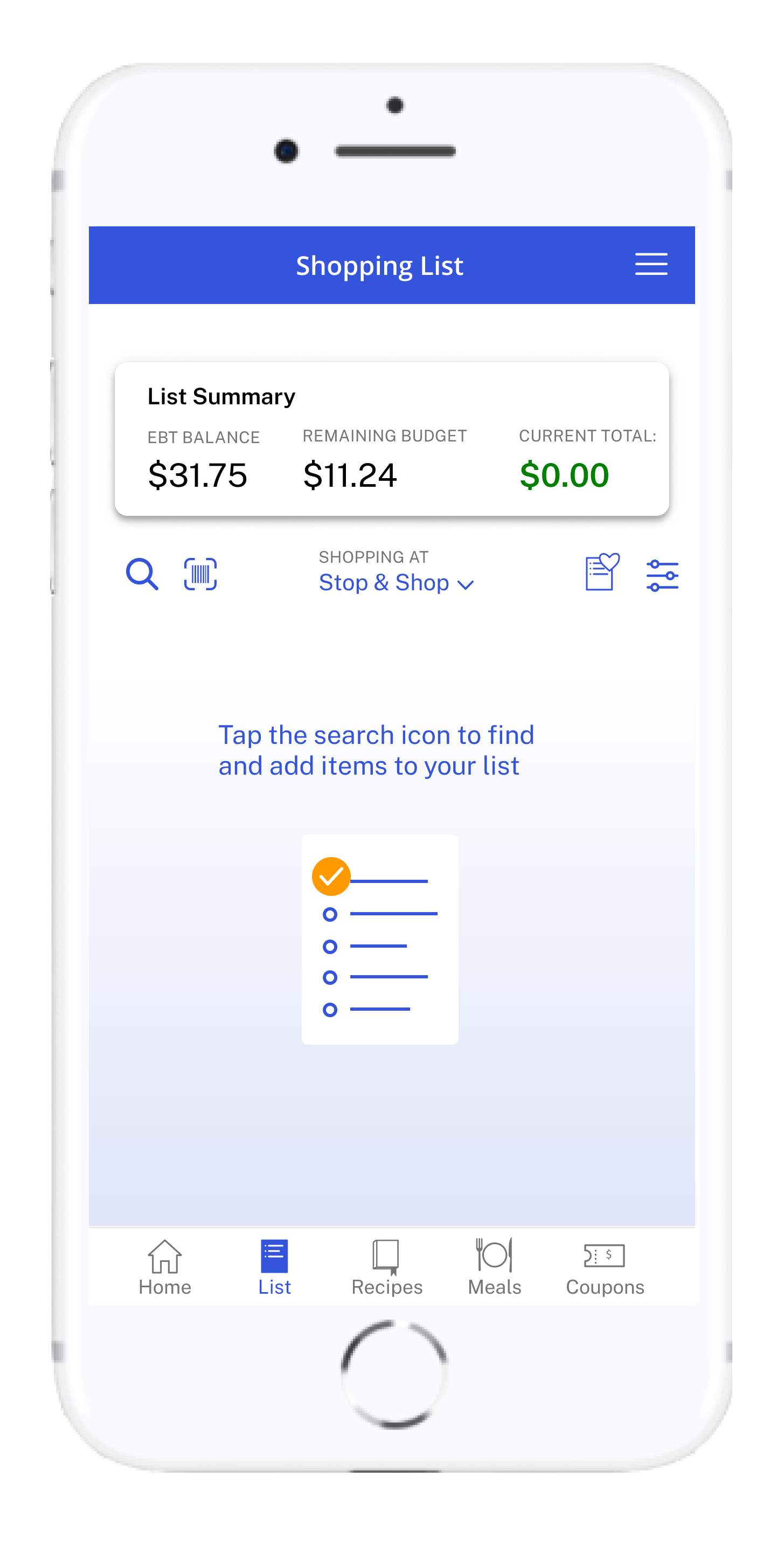
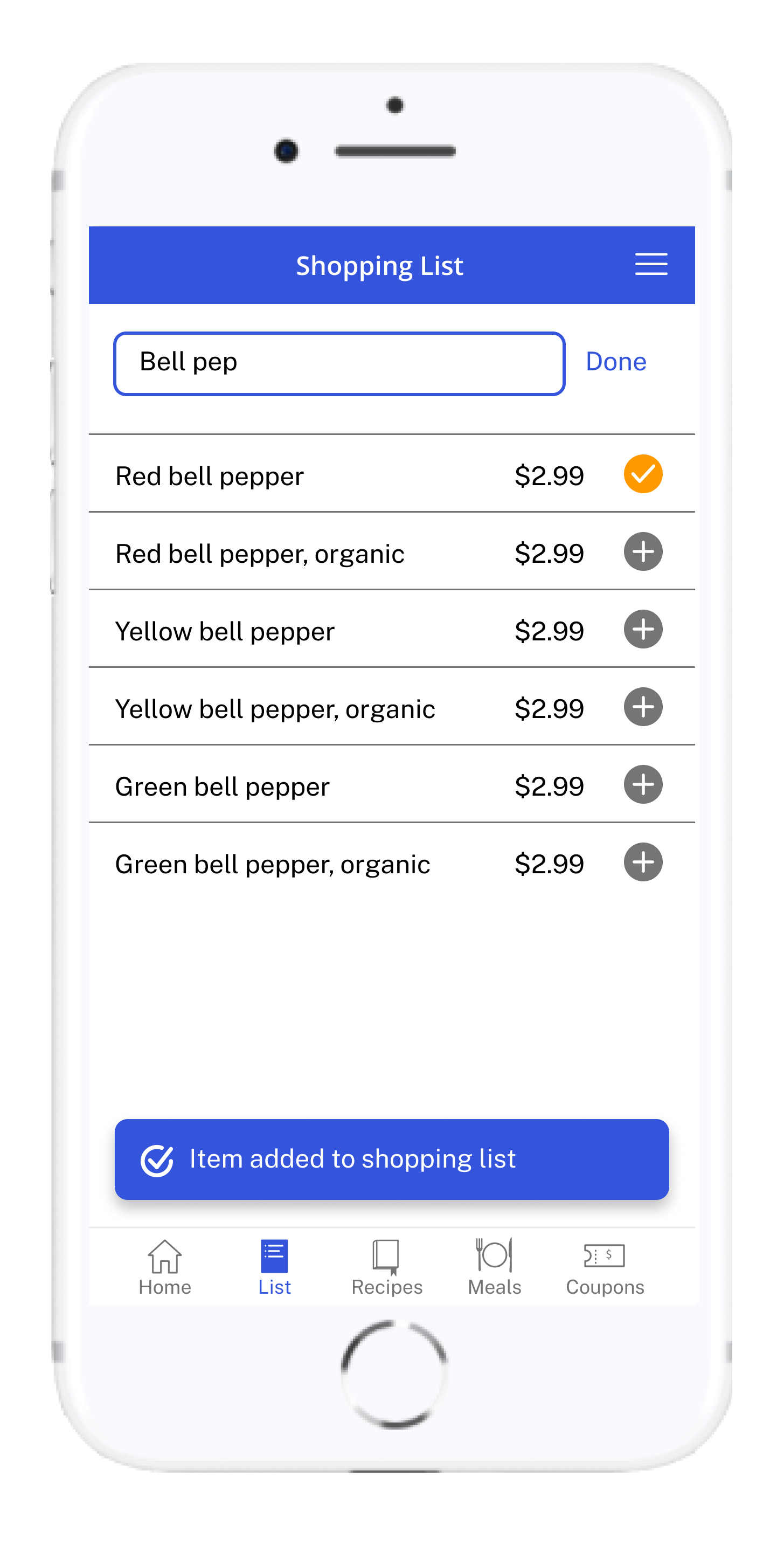
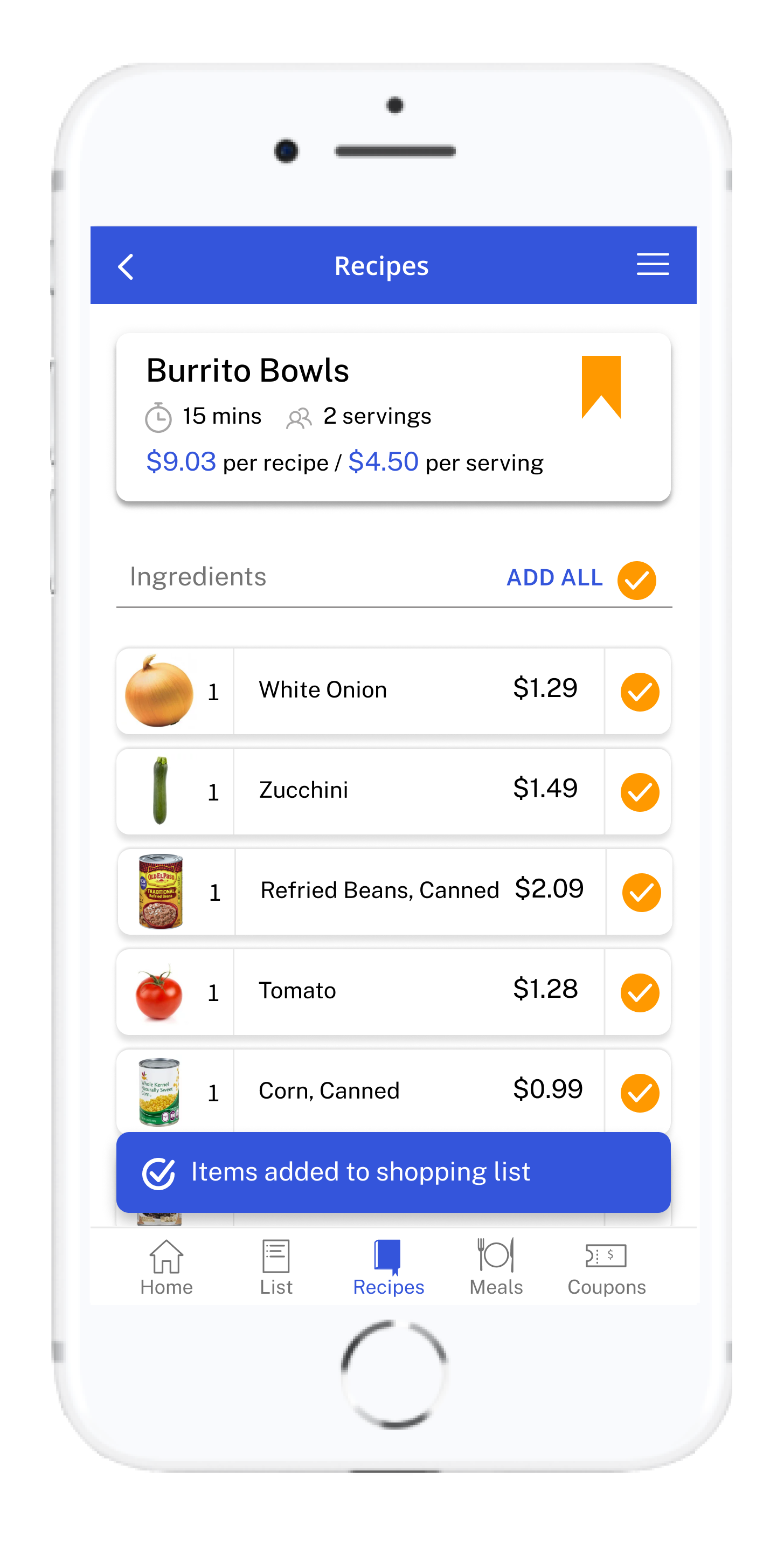
Shopping List flow


Recipes flow


Meal Planner flow


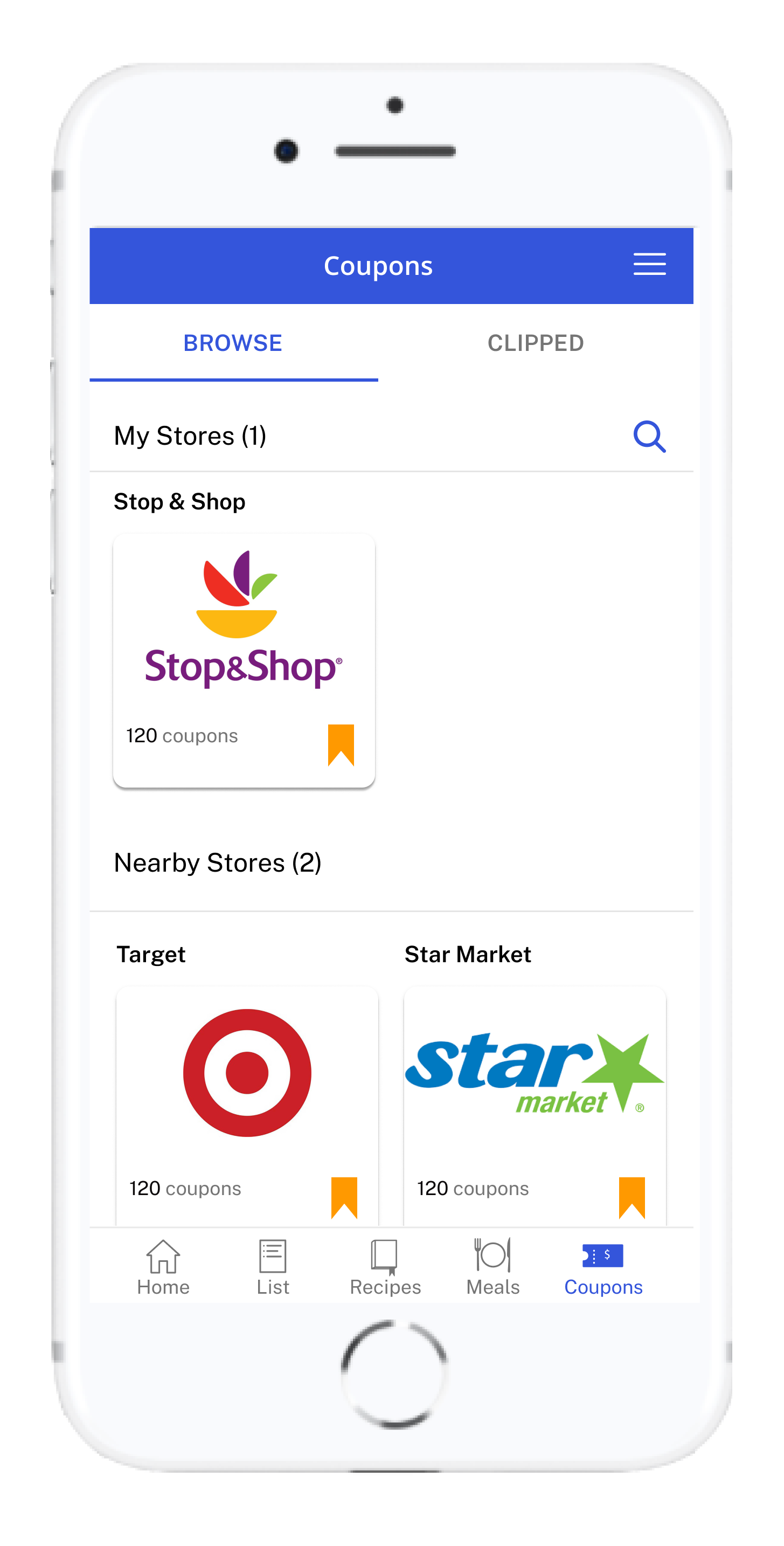
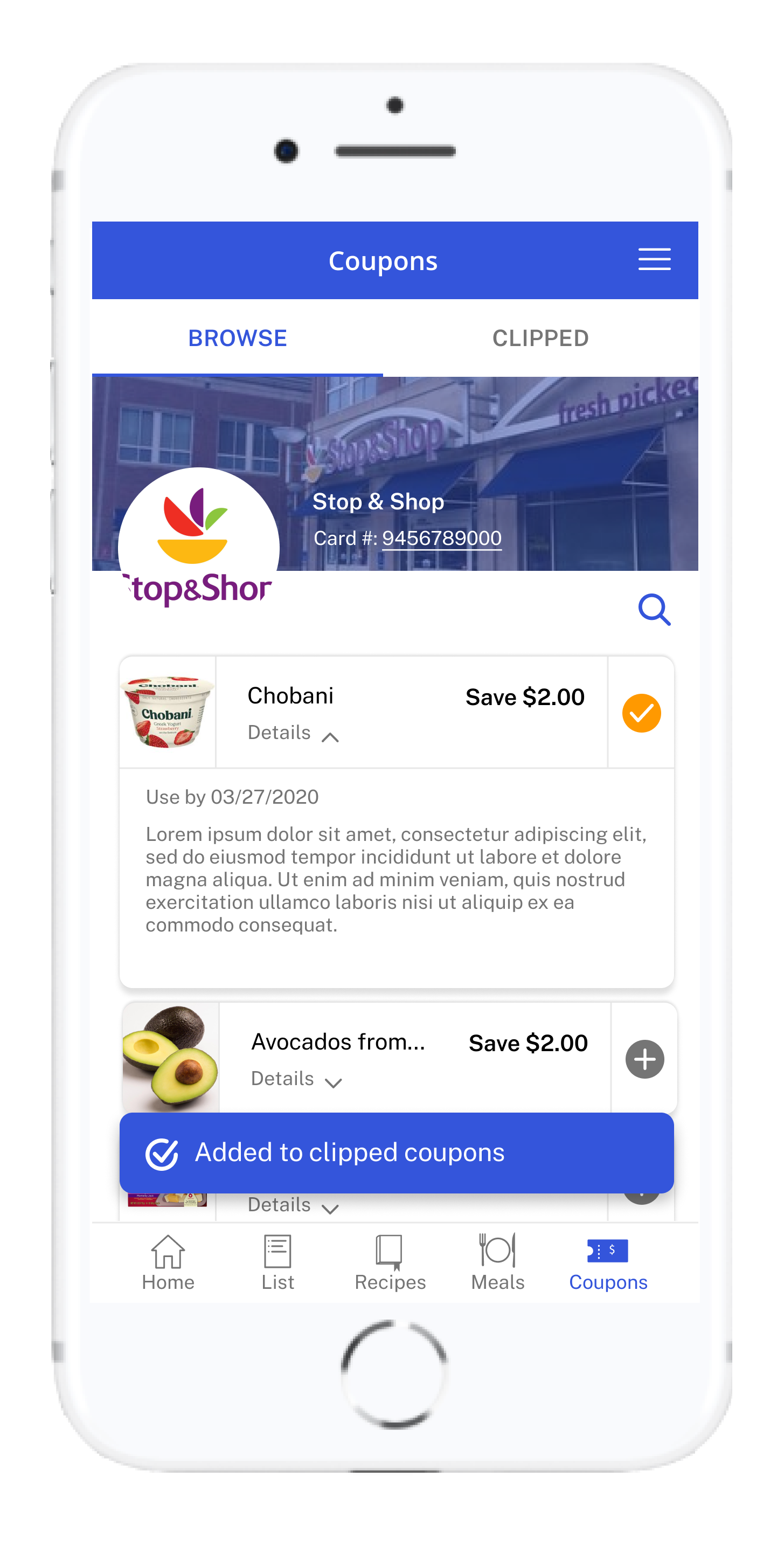
Coupons flow



User Testing
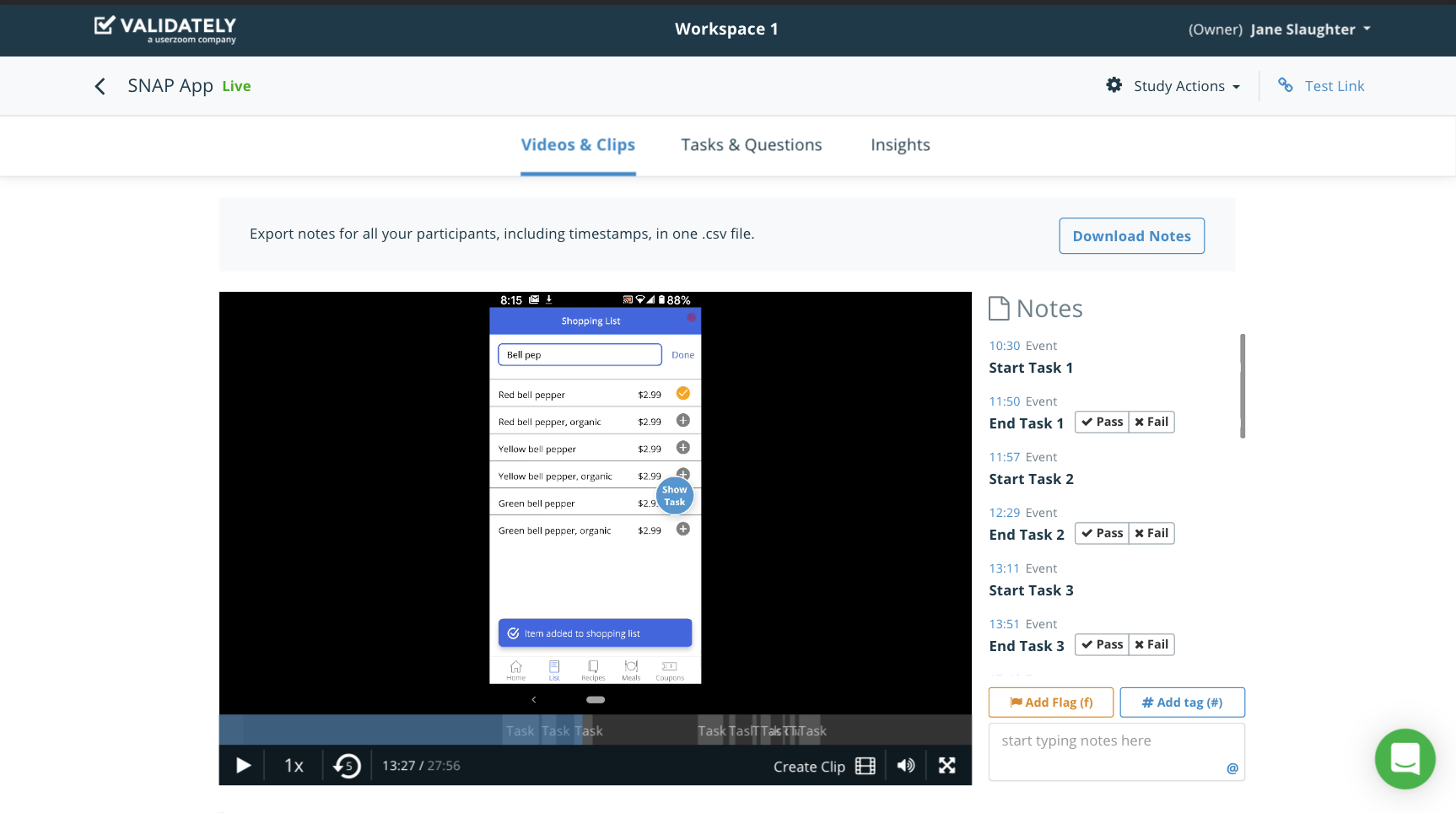
At this point in the project, Northeastern had shifted to online classes, so I was isolating without access to in-person testing candidates. I wanted to conduct user testing sessions, so I turned to the online food-assistance community in r/foodstamps to see if I could recruit some participants to test out my prototype. Luckily, the community was excited and wanted to help! I held five remote unmoderated testing sessions via Validately.
Tasks
1. Add an item to the shopping list
2. Find a recipe and add the ingredients to your list
3. Add a recipe to your meal plan
4. "Clip" a coupon

Key Learnings
- The two-step (clipping vs. adding to shopping list) coupons process was confusing. Others liked it.
- Some of the icons on the shopping list page were confusing and didn't produce expected results. (ex: "Heart saves Store location as a favorite” when it really saves the list).
- Unclear how to switch between store locations when making a list
- No way to add own recipes on the recipe page
Implemented changes
- Added feedback indicators on both steps of "clipping" and "adding to list". Also added a coupon indicator for items on the list page.
- Adjusted icons to be more explicit about specific functions
- Added a title to the dropdown for Store Location on the shopping list page
- Included an "add recipe" function
Final Prototype
Below is a video of the final prototype I presented.
I loved working on this project, and I became very passionate about food systems and the issues facing those who are food insecure. I'd love to work more on projects involving government assistance programs, and use design to improve the lives of those who are adversely affected by food systems.